«Кастомные социальные кнопки»
Раздел: Социальные сети
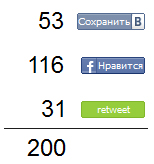
Недавно участвовал в разработке одного проекта — фото конкурса. По задумке, рейтинг фото альбомов должен формироваться из суммы всех публикаций в социальных сетях: Facebook, Вконтакте, Twitter. Т.е. общий рейтинг фотоальбома расчитывается:Рейтинг фотоальбома = кол-во «Share» в Facebook + кол-во «Сохранить» в Вконтакте + кол-во «Retweet» в Twitter На макетах, вид кнопок несколько отличался от предоставляемых социальными сетями плагинов, формируемых функциями api. В частности вид счетчиков:  Помимо несоответствий с дизайном, каждый плагин формирует излишний хтмл код, а хотелось бы лаконичный. Детальнее ознакомившись с api каждой сети, окончательно убедились в отсутствии расширенных возможностей для кастомизации кнопок и этот факт понять можно, все стремятся к единоборазности своих кнопок. Решили отказаться от использования готовых плагинов и сделать свои кнопки. Итак:
КнопкиУ каждой сети существует скрипт обработки запросов на добавление страниц с помощью Share, Сохранить, Tweet. При этом скрипту передаются определенные параметры. GET запросы выглядит так: Facebook: _http://www.facebook.com/sharer.php?u=<-url публикуемой страницы->&t=<-заголовок->&src=sp Вконтакте: _http://vkontakte.ru/share.php?url=<-url публикуемой страницы-> _http://twitter.com/share?url=<-url публикуемой страницы->&text=<-заголовок-> Для имитации стандартного функционала, кнопки оформляем в виде ссылок с бэкграундами:  CSS приводить не буду, думаю с этим не должно возникнуть трудностей. У каждой кнопки-ссылки атрибут href должен содержать url в соответствии с описанными выше шаблонами. Перед выводом, url-ы приводим в безопасный вид с помощью urlencode(). У нас код получился таким: Также можно позаботиться о том как будет выглядеть «пост» в социальной сети, для этого разместим в секции <head> страницы соответсвующие мета теги. У Facebook для этих целей есть Open Graph теги: Вконтакте будет искать: Далее обрабатываем событие click каждой кнопки, при возникновении которого, открываем новое окно браузера с url указанным в атрибуте href, при этом окно с заданными шириной и высотой, а то оно откроется как новая вкладка. Код для кнопки Facebook (jQuery): Аналогично для остальных. С «расшариванием» как видите все предельно просто. СчетчикиКоличество Share-ов для кажой страницы будем получать от REST сервисов социалок, после формирования страницы (событие ready). Так как в проекте повсеместно использовали jQuery, то и здесь она нам пригодится, в частности метод $.getJSON, c возможностью выполнять кроссдоменные запросы (хотя в версии jQuery 1.5 такая возможность добавлена и в $.ajax). Код для Facebook: Для Вконтакте необходимо объявить два объекта: VK и VK.Share, а также callback метод VK.Share.count(index, count): Для Twitter: После получения данных добавляем их в DOM и отображаем весь блок с кнопками например: $('#social_block').fadeIn('fast);.Эврика! Обновление рейтингаВ нашем случае в базе конкурса для каждого фотоальбома хранятся значения счетчиков по каждой сети и суммарный рейтинг. Поэтому после получения данных от социальных сетей, они сравниваются с данными хранимыми в базе сайта и при различии хотя бы одного значения отправляются ajax-ом для обновления. Здесь у каждого может быть свой подход, поэтому заострять внимание не буду. Полный код получившегося jQuery плагина думаю тоже нет смысла постить, кому понадобится, оформит на свой вкус. Конечно тоже самое можно реализовать серверными скриптами и с помощью CURL например, получать эти же данные, но переложить это на клиентскую сторону нам показалось более привлекательно. И еще один момент: Facebook перенес функционал Share в Like, но Share пока работает и надеюсь продолжит. Для получения количества «лайков» используйте в callback функции data[0].like_count. Upd: Архив с примером |
 АДМИНКА
АДМИНКА НАВИГАЦИЯ
НАВИГАЦИЯ СВЯЗЬ С НАМИ
СВЯЗЬ С НАМИ РАДИО
РАДИО ЛУЧШИЕ ЧАТЫ
ЛУЧШИЕ ЧАТЫ


 СЧЁТЧИКИ
СЧЁТЧИКИ