«Лучшие практики в области проектирования Новостных Социальных сетей»
Раздел: Социальные сети
|
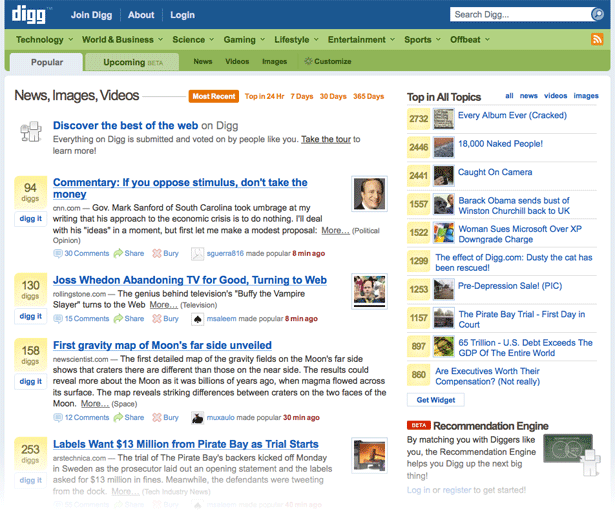
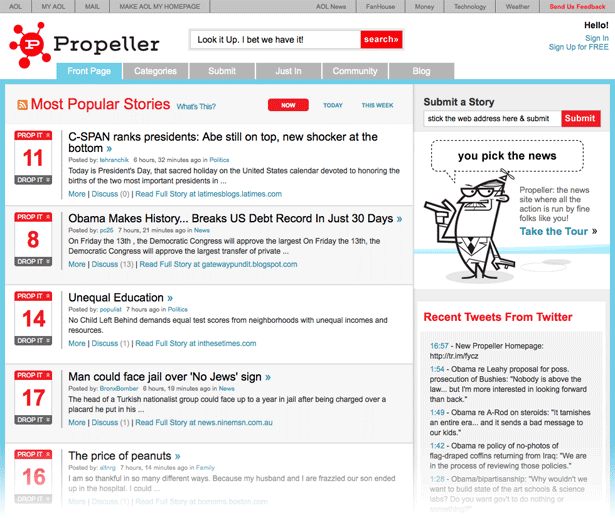
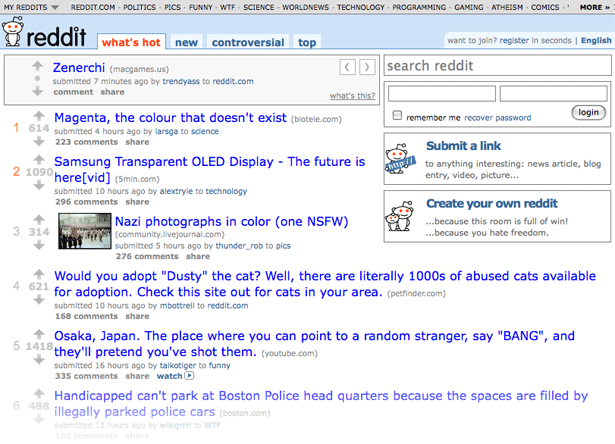
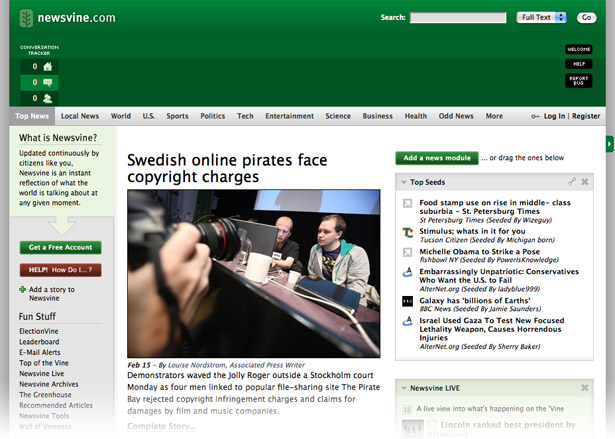
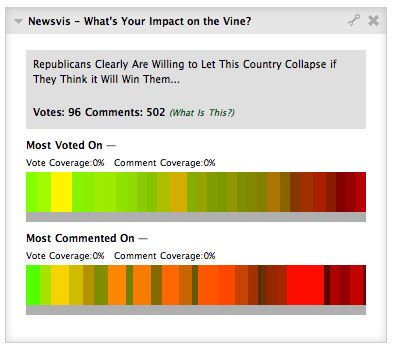
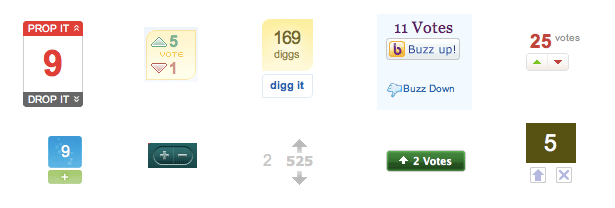
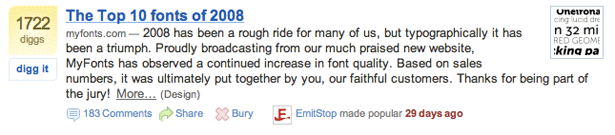
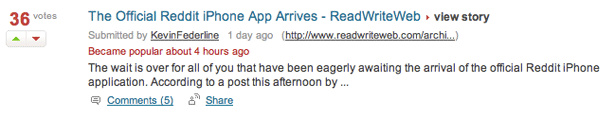
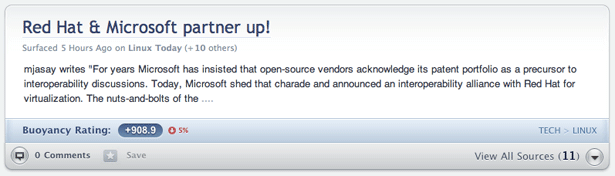
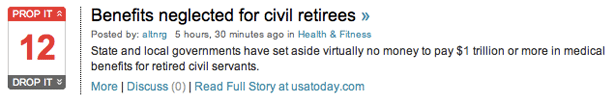
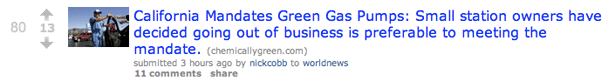
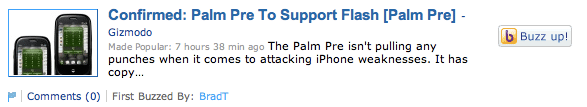
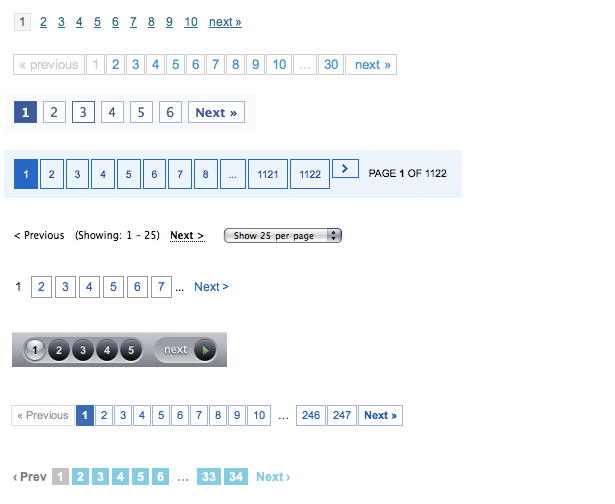
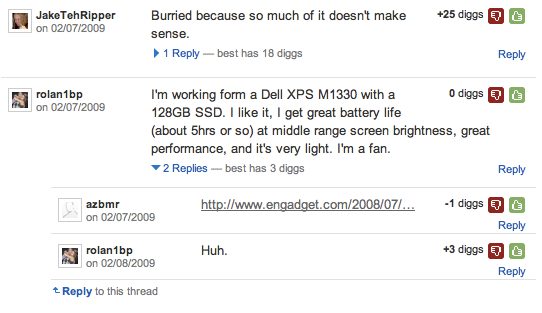
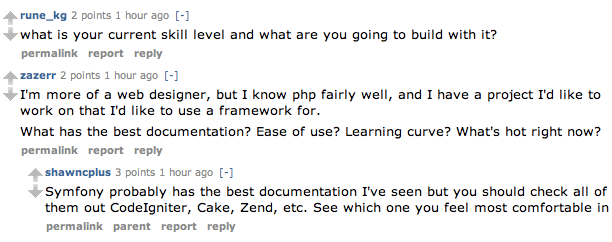
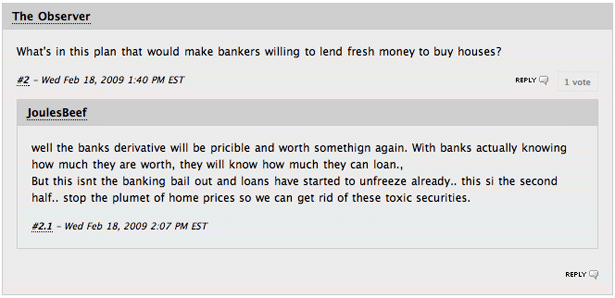
Каким образом вы можете получать ежедневные новости в эти дни? Ну… может быть посещением ваших любимых сайтов и блогов, но это неэффективно, поскольку эти блоги не обладают жесткой сортировкой обновлений. Возможно, вы подпишитесь на них с помощью RSS, который поставляет все новые статьи прямо к вам, но в этом случае вам придется самостоятельно разбираться со всеми новыми статьями, чтобы найти то, что интересно вам. Другим вариантом сегодня было бы посетить новостную социальную сеть. Агрегаторы ссылок Социальных новостных сайтов, основная функция которых заключается в том, чтобы собирать и обмениваться интересными ссылками. Это может быть сделано путем представления ссылки пользователем или автоматически в системе. Аспект агрегирования является лишь его частью, хотя, этот аспект также сортирует ссылки. Опять же, это может быть сделано путем голосования пользователей и некоторыми механическими алгоритмами (хотя в данном случае можем ли мы действительно назвать это «социальный» новостной сайт?). Конечный результат такой же, однако: самые интересные ссылки выходят в топ, эта особенность делает социальные новостные сайты большой альтернативой RSS. В этой статье я оформил витрину из некоторых нынешних социальных новостных сайтов, которые будут определять тенденции и закономерности в конструкции и предложат некоторые наилучшие практики необходимые при проектировании таких объектов. Давайте начнем с рассмотрения четырех популярных социальных новостных сайтов, и увидим сравнения в этих образцах. Digg Digg является самой популярной социальной новостной сетью в особенности использования дизайна, который часто адаптируют многие из его конкурентов. Digg использует две колонки верстки: список историй в левой части и дополнительных материалов по вопросу в правой стороне, как, например, поле 10 историй. В шапке Digg показывает список категорий историй, а нижняя часть отведена их сортировке. Таким образом пользователь может выбрать категорию, скажем… «Технологии», а затем отсортировать их по «Новости», чтобы увидеть все последние материалы. Propeller Propeller это хороший пример того, как сайт довольно тесно придерживается схемы Digg. Это две колонки с перечнем статей, на левой стороне и в средине содержание, последние tweets около Propeller или список наиболее прокомментированных историй. В отличие от Digg, Propeller использует горизонтальные линии разделители между каждой историей, а также полосатый фон под списком для упрощенного просмотра. Это может помочь, хотя я должен отметить, что зебра традиционно используется для облегчения чтения на нескольких столбцах таблицы, особенно с большим количеством столбцов. Это происходит потому, что вы хотите прочитать фрагмент данных далеко от первоначальной ячейки и используете для этого полосы зебры, как ориентир помогающий вам переместить глаза не теряя при этом контроля за строкой. В случае с Propeller, в котором по существу только один столбец данных эффект зебры сомнителен.  Reddit является примером дизайн что и Digg. Reddit, в частности позволяет сосредоточить внимание на содержании новостей. Основное внимание сосредоточено настолько сильно, что все кроме заголовка сводятся к минимуму и позволяет увидеть первым делом основную информацию. Этот минималистский дизайн позволяет быстро потреблять информацию посетителям, и пользователь может быстро просматривать много заголовков чтобы найти интересный ему. Поскольку Reddit не имеет ограничения полей каждый рассказ занимает меньше места, тем самым больше заголовков могут быть показаны на экране. Reddit также обладает уникальным элементом в шапке первой страницы: случайный вывод историй. Как и на других социальных сайтах новостей последняя история размещается в следующем разделе. Данный раздел имеет меньше трафика чем титульная страница и некоторые интересные рассказы могут быть потеряны. Чтобы исправить это, Reddit показывает случайные заголовки историй из данного раздела на главной странице чтобы дать им небольшое время воздействия, которое поможет им популяризироваться. Newsvine Newsvine применил иной подхода в разработке. В отличие от других социальных новостных сайтов, которые выглядят как список заголовков, Newsvine использует схему журнала/газеты. Рассказы сопровождаются большими фотографиями с описанием, а также в некоторых случаях содержание может показывать детали статьи. Одним из интересных элементов Newsvine является действие heatmap:  Диаграмма показывает две полосы: наиболее проголосованные истории и самые обсуждаемые истории. Каждая отображается в наборе блоков, все разных цветов и размеров. Большие блоки означают наличие дополнений к ним или наибольшее количество голосов, в зависимости от графика он указывает на возраст статьи: зеленый — свежие, красный — более поздние. Эта визуализация позволяет уникальным способом просматривать содержимое Newsvine. Теперь, давайте посмотрим на некоторые общие элементы интерфейса присутствующие на социальных новостных сайтах: Vote boxesУ всех социальных новостных сайтов есть метод голосования за статью, за исключением объектов, которые используют автоматизированные алгоритмы сортировки. Область голосования является очень важной. Вы хотите отобразить её достаточно хорошо, чтобы обеспечить нехватку читателей, но в то же время вам необходимо сделать её незаметной и с достаточно хорошим интерфейсом для избежания отвлечения внимания при просмотре списка заголовков. Вот несколько примеров Vote boxes на популярных новостных сайтах:  Каждое поле состоит не более чем из четырех элементов: рейтинг публикации, сумма голосов, ссылка повышение рейтинга и ссылка для понижения рейтинга. Большинство сайтов не показывает ранжирования и просто отображает сумму баллов, то есть как положительные и отрицательные голоса суммируются. Говоря о голосе, большинство социальных новостных сайтов обладает способом понижения рейтинга, а также возможностью выбрать только одну кнопку повышения рейтинга. В этих случаях, когда отображается только кнопка повышения, ссылка на «похоронить» (или понижение рейтинга) публикации находится в другом месте. Story detailsКаждая история имеет больше чем просто заголовок и текст статьи. История в целом отображает: дату, автора, краткое описание, ссылку на раздел комментариев и возможно изображение. Вот несколько примеров представления популярными новостными сайтами подобных блоков:       Поле голосования часто расположено в левой части экрана. Это позволяет каждой истории оставаться последовательной. Ссылка на комментарии, а также любые другие дополнительные услуги, такие как «следят за этой историей» находится ниже описания (если есть) или заголовка. Размещая детали текста вокруг заголовка и делая их серыми, они не отвлекают и дают возможность сосредоточиться на заголовке статьи, в результате чего просматривать список историй гораздо легче, глаза могут быстро переходить от одного к другому. Большинство социальных новостных сайтов отображают время как относительную — например, 10 часов назад. Это имеет смысл, потому что люди хотят видеть на сколько свежая история, и не особенно заинтересованы в точной дате и времени, когда она была размещена. Вы также заметите, что некоторые сайты отображают домен, где представлена ссылка на которую ведет заголовок, как правило, после заключено в скобки. Это полезно поскольку позволяет посетителям понимать какой контент они должны ожидать. Например, если они видят «youtube.com» в качестве источника, они будут знать что это видео. Известные источники, такие как «nytimes.com» могут также быть одним из показателей качества и продолжительности история. Несмотря на то, что пользователь будет иметь возможность видеть источник во время просмотра заголовка, отображая его во всех случаях не мешает быстро просматривать заголовки. PaginationСоциальные новостные сайты имеют тысячи, а в некоторых случаях миллионы ссылок представленных пользователями. Показать все эти ссылки за один раз, разумеется, невозможно, вы должны показать небольшой инструмент чтобы позволить пользователям просмотреть все ссылки. Ссылки, как правило, разделены на страницы с помощью Pagination. Pagination является метод разделения содержания информации на несколько страниц, вывод комплекса ссылок Pagination вы обычно можете увидеть внизу или вверху страницы, что позволяет перейти к следующей или предыдущей странице, либо выбрать номер страницы вручную. Вот несколько примеров Pagination на популярных новостных сайтах:  Есть, конечно, альтернатива Pagination. Reddit показывает только на следующую и предыдущую страницу:  Этот метод делает переход проще, тем что вам не придется задуматься на какую страницу перейти, просто переходите по ссылке «Следующая». Есть только две ссылки, поэтому большую часть времени вы просто переходите на следующую страницу. Сделав такой метод, вы запутаетесь, поскольку не определите на какой странице находитесь в данный момент. Slashdot загружает больше новостей по запросу. Просто нажмите кнопку «Дополнительно» и статьи подгрузятся ниже с помощью AJAX:  Загрузка заголовков с помощью AJAX исключает наличие «первой страницы», за счет быстрого перехода к топу и низу. Вам выбирать вид Pagination, но вы должны кое-что иметь в виду, что ваш элемент интерфейса будет использоваться. Ссылки на страницы должны быть большими и не только в виде номеров страниц, используйте CSS для каждого элемент, чтобы придать ссылке внешний вид кнопки. Определите внешний вид ссылки текущей страницы, чтобы пользователь ориентировался где он сейчас находится. И наконец, сделайте ссылки на «предыдущую» и «следующую» страницы. Большую часть времени ваши гости будут просматривать статьи со следующих страниц, так что за счет этих ссылок вы предоставляете пользователям простой доступ к остальной информации. CommentsОкончательный пунктом изучения являются комментарии. Комментарии — это важный элемент социальной новостной сети, поскольку они позволяют возникать дискуссии вокруг каждой истории. Сайт не имеющий функциональности комментирования историй не имеет дальнейшего развития, возможность дискуссии является неотъемлемой частью социального новостного сайта. Вот так комментарии выглядят на Digg:  Комментарий имеет функцию голосования, как и отдельная история. Управление голосованием расположено справа на каждом комментарии, а пальцы вверх или вниз служат тумблером. Самые высокие по рейтингу комментарии располагаются в верхней части списка, а это означает, что высокое качество обсуждения всегда находятся на вершине, а также любые бесполезные замечания будут отклонены. Существует еще одна функция представленная в Digg, которая делает комментарии лучше: дерево. Каждый пользователь может начать собственную ветку обсуждения или ответить на существующий комментарий. Дерево комментариев отображается свернутым, вы можете раскрыть полную ветвь кликнув по ссылке под текстом корневого комментария. Все ответы сохраняются в ветви корневого комментария, также можно проголосовать вверх или вниз. Это позволяет за счет интересных ответов поднимать интерес к комментарию. Комментарии на Reddit выглядят следующим образом:  Аналогичные функции здесь: голосования и дерево. Управление голосованием расположены в левой части каждого комментария и работаю как стрелки, вверх и вниз. Reddit позволяет делать глубокую ветвь, а это означает, что ответы на комментарии также могут проводить свои собственные ответы связанных только с ними. Более того, это создает дерево комментариев, как многие варианты мнений со своими дискуссиями. Давайте наконец посмотрим комментарии в Newsvine:  Newsvine выходит с такой же структурой как Digg. Каждый комментарий может провести множество ответов, но сами ответы не могут обладать функцией ответа. Это выглядит довольно чисто, но дискуссия становится более жесткой, хорошо это или нет, зависит от того какой вид обсуждения хотите видеть вы. Внешний вид немного отличается. Вместо того, чтобы просто добавить влево функциональные поля для каждого комментария, Newsvine поместил комментарии в блоки. Ответы также упакованны в блоки и помещаются внутри родительского окна. Это обеспечивает четкую взаимосвязь. Newsvine также позволяет голосовать за корневой комментарий. Я думаю, что эти два элемента: возможность голосования и дерево комментариев являются важными составляющими для обеспечения хорошей дискуссии на социальных новостных сайтах. Голосование действует как фильтр для устранения в топе каких-либо не интересных комментариев или спама, и даже их закрытия (некоторые сайты скрывают комментарии с отрицательным баллом) и ветви дискуссии не позволят отклоняться от идеи представляющей интерес. Подобные обсуждения обладают жесткой политикой в отношении одной темы комментария, что не сможет обеспечить более развернутое дерево комментариев. |
 АДМИНКА
АДМИНКА НАВИГАЦИЯ
НАВИГАЦИЯ СВЯЗЬ С НАМИ
СВЯЗЬ С НАМИ РАДИО
РАДИО ЛУЧШИЕ ЧАТЫ
ЛУЧШИЕ ЧАТЫ


 СЧЁТЧИКИ
СЧЁТЧИКИ