«Почта без оленей»
Раздел: Социальные сети
|
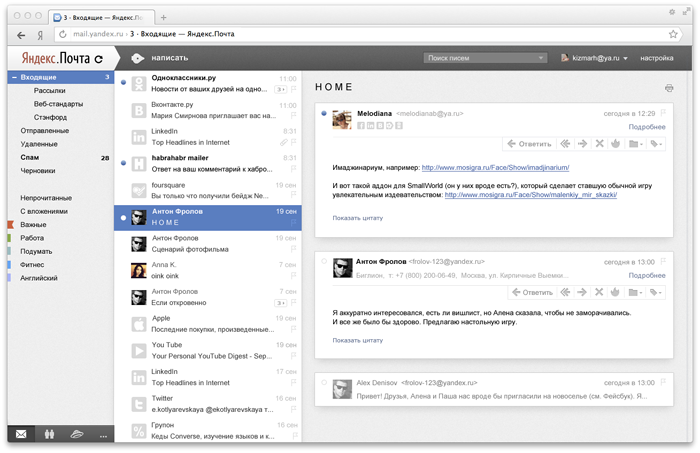
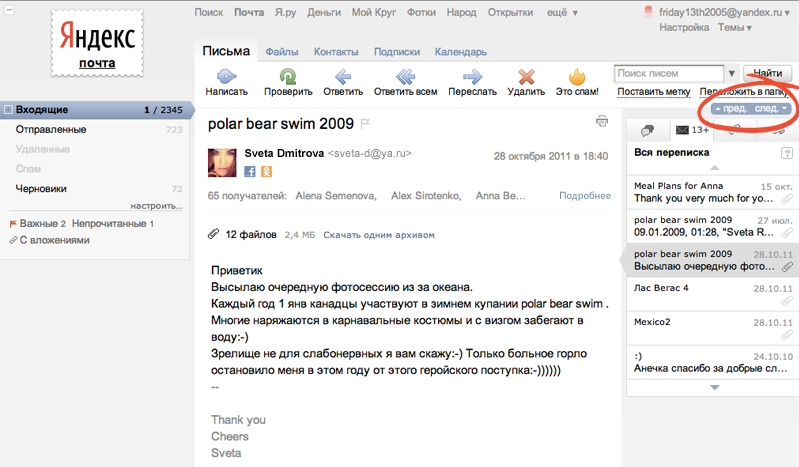
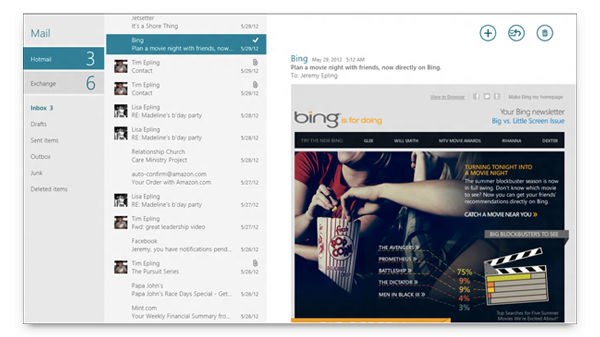
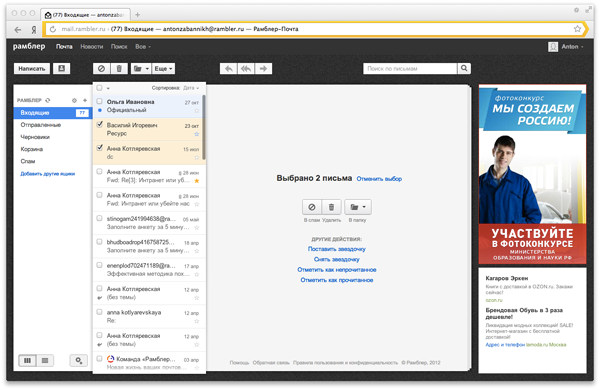
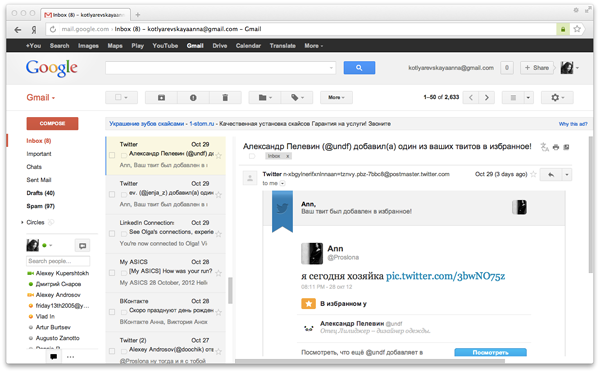
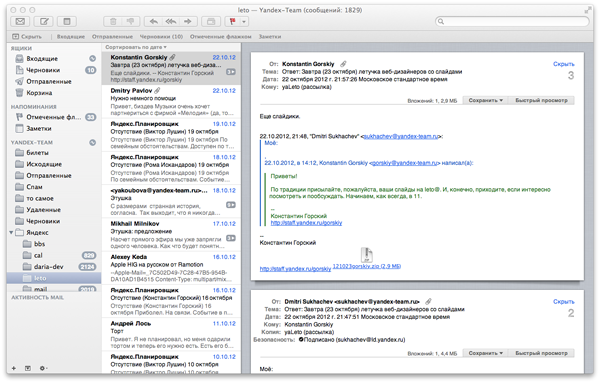
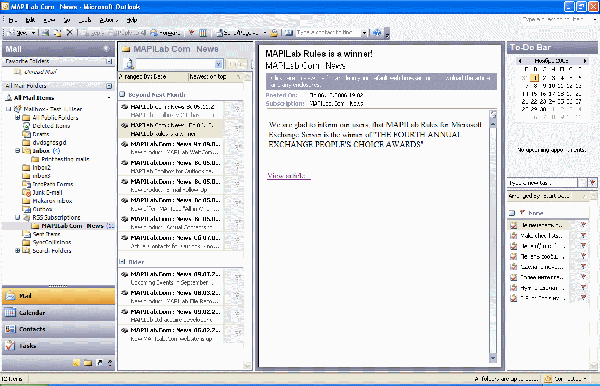
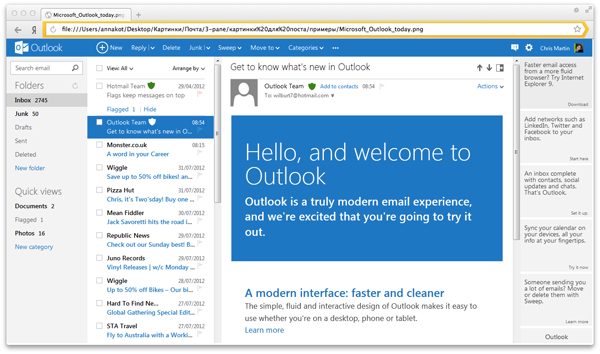
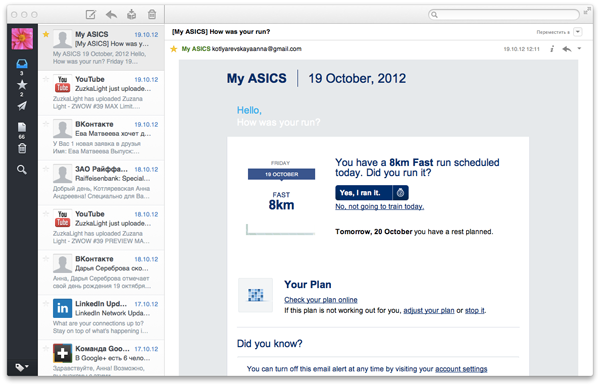
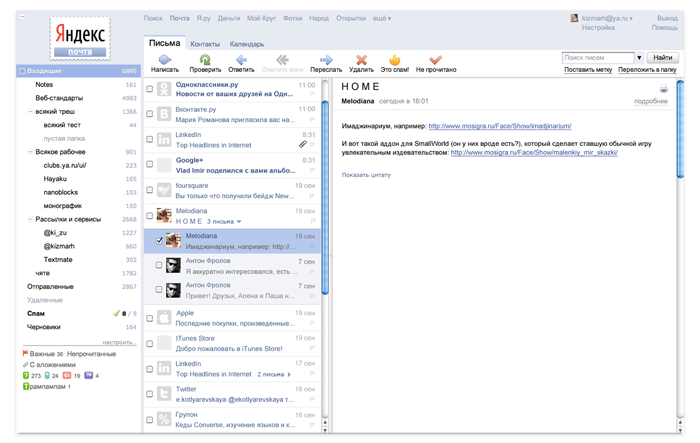
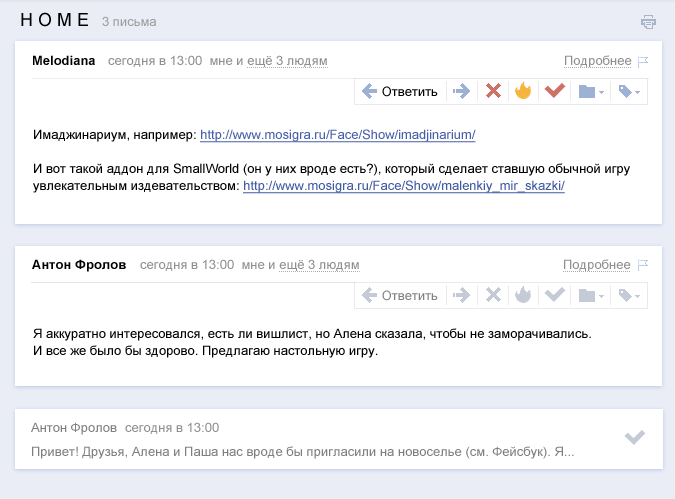
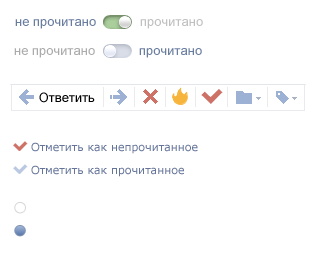
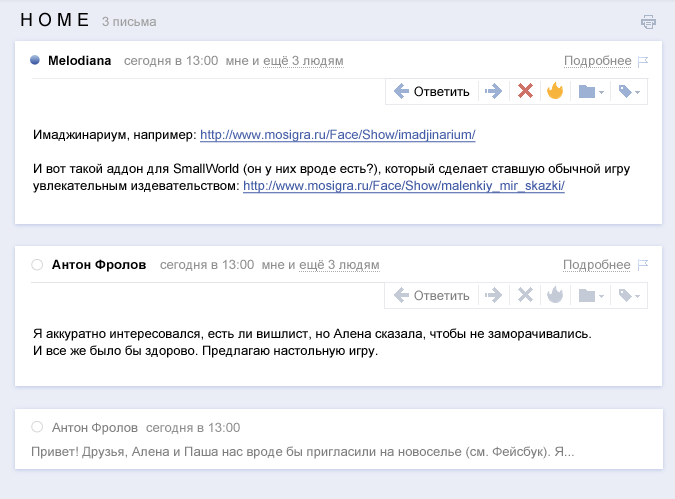
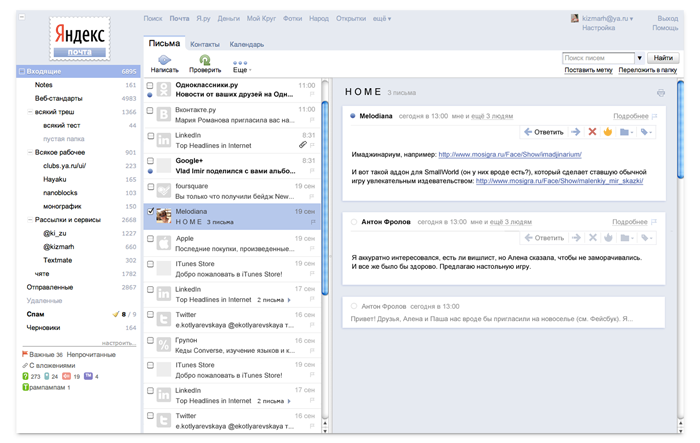
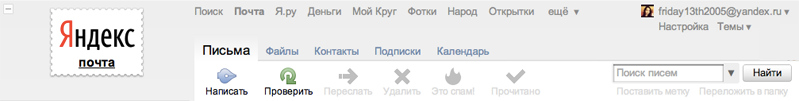
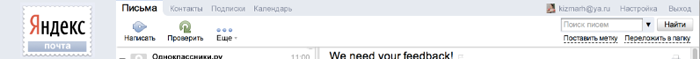
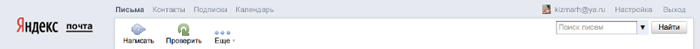
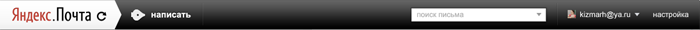
Этот пост для тех, кому интересно, как в Яндексе создаются интерфейсы продуктов с многомиллионной аудиторией. Мы хотим максимально подробно рассказать, почему решили создать новую почту Trinity, чем руководствовались в работе над ее дизайном, поделиться с вами решением логических проблем. На самые популярные и важные вопросы дизайнер нового интерфейса Анна Котляревская ответила в интервью: Читайте и смотрите, почему мы осмелились убрать рекламу, почему нет групповых операций, куда делись ссылки на другие сервисы, почему нельзя отключить группировку писем по теме — и многое другое.  ЗадачаАудиторию любой почты можно разделить на два типа пользователей. Первый — это люди, которые заходят в почту лишь несколько раз в неделю и только для того, чтобы проверить письма-уведомления: о скидках, новостях из социальных сетей и т.д. А второй — те, кто использует почту в деловых целях. Они ведут в ней активную переписку и ежедневно получают и пишут по несколько десятков писем. Первый тип пользователей полностью устраивает стандартный интерфейс веб-почты. Они очень ценят его привычность и болезненно реагируют на перемены. Пользователям второго типа крайне важна скорость работы с почтой: уменьшение количества кликов при каждом действии, работа без потери контекста, возможность быстро понять суть длинной переписки. Мы отлично понимаем их проблемы, поскольку сами относимся к этому типу. Для решения задач активных пользователей мы и начали разработку новой почты — строгой, быстрой, эргономичной и без оленей. АнализОдин из главных факторов, замедляющих работу со стандартной веб-почтой — необходимость переходить от списка писем к конкретному письму и обратно. Это всегда требует кликов, а контекст страницы при переходе каждый раз полностью меняется. Можно существенно увеличить скорость работы с почтой, если исключить необходимость возвращения в список писем с экрана письма. В рамках старого интерфейса мы пытались решить эту задачу так:  Так же поступали и другие веб-почты:  Но все эти решения не наглядны: контрол со стрелкой, каким бы он ни был, не дает понимания, к какому письму будет осуществлен переход. Надо сказать, что у нас изначально тоже были только стрелки, а работая над проблемой дальше, мы добавили к ним подписи-подсказки «Пред» и «След». Но оказалось, что наглядности это не добавило: людям оставалось непонятно, какое письмо предыдущее, а какое — следующее. Как мы ни старались, эти контролы никогда не пользовались популярностью и не решали поставленной задачи. Естественным решением задачи об упрощении навигации в почте является наличие и списка писем, и письма на одном экране. То есть трехпанельный интерфейс. И его уже давно реализовали многочисленные настольные клиенты. Для веба это решение было очень трудоёмким из-за разницы в технологиях. Дело в том, что клиенты загружают письма на компьютер пользователя и хранят их там, что позволяет обеспечить быструю работу с почтой, в которой нет места запросам на сервер и ожиданию ответа от него. Исторически веб такой скоростью похвастаться не мог, потому что сильно зависит от большего количества факторов: браузеров, производительности компьютеров, скорости интернет-соеденинения. Именно поэтому сложные интерфейсы в вебе появляются с опозданием. Зачастую при проектировании таких веб-интерфейсов дизайнер сталкивается с рядом проблем. Одни решения и находки приходится адаптировать из-за технологических ограничений, а реализации других — ждать месяцами, ведь только после дизайна или прототипа разработчики начинают думать о том, как сделать «будущее». Так было и с трехпанельным интерфейсом: мы начали проектировать его задолго до того, как нашли возможность его технической реализации. Поставив перед разработчиками задачу «сделать будущее», мы занялись изучением существующих решений. Искали их сильные и слабые стороны, анализировали то, как они развивались, чтобы на основе их опыта найти наилучшее решение. Например, почтовый клиент Windows 8 вдохновил нас своим минимализмом и чистотой.  Дизайнеры компании «Рамблер» создали в новом интерфейсе своей почты прекрасный экран для групповых операций над письмами.  Трехпанельный интерфейс Gmail отображает цепочку писем в виде чата с порядком писем «старые выше свежих». Эта логика сбила нас с толку из-за того, что в соседних колонках используется разная хронология.  Apple Mail показал элегантное решение тредов и вообще служил прекрасным ориентиром уровня качества, к которому нужно стремиться.  В общем, мы внимательно изучили еще дюжину трехпанельных интерфейсов, среди которых были также: Microsoft Outlook  Новый Outlook  The Bat  Sparrow  Yahoo! Mail  Некоторые изменения в интерфейс вносились вместе с развитием основного. Так, например, сменился стиль счетчиков писем в левой колонке, за ненадобностью ушло подчеркивание папок, сократилась шапка письма. После разработки Евы изменился и вид списка писем:  Трех колонок оказалось недостаточноИтак, сделав интерфейс трехпанельным, мы преодолели главный барьер, снижающий скорость работы с почтой. Но оставался еще один важный фактор, замедляющий деловую переписку: для прочтения длинной дискуссии в нем нужно было открывать письма одно за другим, кликая на каждое из них. Стоит сказать, что в нашем основном интерфейсе такой проблемы нет, поскольку для большинства наших пользователей настоящие длинные переписки довольно редки. При появлении в нем тредов людям придётся привыкать к чему-то новому, а это всегда болезненно. Однако в новом интерфейсе для активной переписки приоритеты обратные: скорость крайне важна, а значит, треды нужны обязательно. Сначала мы хотели показывать тред как единый диалог, где начало сверху, а конец снизу — как в обычном чате. Но вовремя вспомнили, что разная хронология писем в двух соседних колонках, как это сделано в Gmail, нас не устроила. Отбросили эту идею и двинулись дальше. Мы решили не ломать стандартную сортировку писем в почте, когда первое письмо — снизу, последующие — сверху, и поддержать её в тредах. Кроме того, до нас это отлично сделал Apple Mail, так что здесь было на кого равняться. Правая панель новой почты стала выглядеть так:  Это решение кажется удивительным по своей простоте и ясности. Оно не ломает никаких привычек, наглядно показывает, что письма остались отдельными сущностями, и не заставляет пользователя разбираться в логике отображения тредов. Помогает этому и меню, которое появилось у каждого письма в треде. Место, которое оно занимало раньше, осталось практически пустым. Логически там должны располагаться контролы для работы со всем тредом, и, скорее всего, со временем так оно и будет. Но сейчас, пока новая почта еще не знакома нашим пользователям, наличие такой глобальной панели инструментов приведёт к ошибкам: люди еще не привыкли к группировке писем и не ожидают, что по клику на одну кнопку в меню можно что-то сделать с несколькими письмами сразу. Во избежание таких ошибок мы приняли промежуточное решение: убрать контролы групповой работы и показывать их только после активного выбора всех писем в треде. Это решение мы в дальнейшем будем развивать. Получив первый прототип с тредами, мы обнаружили необходимость отображать статус каждого письма внутри треда: что прочитано, а что — нет. Она не сразу была очевидна, поскольку казалось, что переписка должна вести себя как обычное письмо: открыл её — и она сразу «прочиталась», незачем что-то усложнять. Но тогда бы получалось, что не поддерживается важная привычка активных пользователей: помечать отдельные письма непрочитанными, чтобы затем к ним вернуться. При отметке нескольких писем в треде непрочитанными интерфейс, конечно, должен давать обратную связь. Стараясь максимально сокращать количество разных визуальных средств, мы задумались об использовании внутри треда того же индикатора непрочитанности, что и в списке писем — выделения текста жирным. Но сразу поняли, что это плохое решение. Во время чтения писем в треде текст при изменении их статуса «прыгает». Получалось, что непрочитанные письма придется отличать как-то по-новому:  В итоге для выделения непрочитанных писем мы решили использовать привычную для десктопных почтовых клиентов точку. Она хорошо заметна, но при этом её исчезновение не мешает чтению.  Оставался еще один важный вопрос: какое из писем показывать при открытии треда, в котором есть несколько непрочитанных? Самое свежее или самое старое из них? Главным аргументом за самое свежее письмо было то, что, ориентируясь в списке писем, человек видит имя отправителя и первую строку самого свежего письма из треда. Поэтому, поддерживая ожидание пользователя, именно его и нужно показывать в открытом треде — на что кликнул, то и получил. Аргументом за показ самого старого из непрочитанных была необходимость показывать то же место, на котором человек остановился в прошлый раз. Выбрать один из вариантов оказалось непросто. Мы решили сделать прототип с одним из вариантов решения и попробовать пользоваться им в работе. Так мы пришли к пониманию того, что показывать в треде, где несколько непрочитанных писем, самое свежее письмо нельзя. Открывая такой тред нужно было всякий раз скроллить его в нужное место, чтобы читать от начала к концу, а не наоборот. Второй вариант был удачнее. Оказалось, что здесь отлично работает базовый принцип: нужно показывать интерфейс в том состоянии, в котором его оставил пользователь. Мы остались абсолютно довольны следующим прототипом, в котором при открытии треда показывалось самое старое из непрочитанных писем. Снова задачаИтак, основным поведением интерфейса мы уже были довольны. Оставалось изменить тысячу косметических деталей и нюансов взаимодействия. На определенном этапе работы мы пришли к пониманию того, что в задачу нужно включить еще одно требование: новая почта должна производить впечатление настольного приложения. И мы задались целью проанализировать, по каким именно параметрам мы не дотягиваем до настольного качества, и устранить различия. РешениеСписок писемСсылки в списке писем сменили цвет на черный, поскольку мы хотели подчеркнуть, что новая почта — это не гипертекстовая страничка, которая должна соблюдать все веб-каноны, а одноэкранное настольное приложение.  «Шапка»Трехпанельному интерфейсу, на экране которого и так много всего, явно не подходила высота стандартной портальной «шапки» сервисов Яндекса.  И мы стали сокращать ее. Сначала так:  Затем так:  А затем и так:  Заодно мы обнаружили, что нейтральные черно-серые цвета очень идут нашей новой почте, делая ее максимально спокойной и не раздражающей глаз. Честно говоря, такое сокращение «шапки» далось нам непросто. Дело в том, что «шапки» многих сервисов Яндекса унифицированы, чтобы людям было проще ориентироватсья на Портале. Кроме того, они помогают им знакомиться со смежными сервисами Яндекса и начинать пользоваться ими. Словом, лишая сервис портального меню, нужно осознавать некоторые риски. Но всё же мы решились на это изменение, потому что изначально не относились к новой почте как к интерфейсу, который мы начнем устанавливать всем пользователям в качестве основного. Но если интерфейс станет популярным сам собой, мы вернем в него портальное меню. Левая колонкаЧтобы сэкономить пространство, мы сократили ширину левой колонки, убрав оттуда баннер. Кроме того, это позволило списку меток эволюционировать и больше не тесниться, отдавая место баннеру. Получалась такая почта: Избавляемся от шума и неточностейПочему-то наш интерфейс все еще выглядел как карточный домик, невыверенный и избыточный. Десктопные же интерфейсы нейтральны, стабильны и послушны, как механическая печатная машинка. Такой интерфейс не может быть пластмассовым и разъезжающимся, он должен быть твердым. Блоки не имеют права подергиваться и скакать, у каждого из них должно быть свое строго определенное место. Опрятность в этом плане играет не последнюю роль: если глаз не может выделить акценты, сфокусировать внимание на необходимом, спотыкается о случайные линии и графический шум, то рушится вся картина. Мы тщательно избавлялись от шума, оставляя только информацию. Порой здесь было непросто найти баланс: продукт создавался для активной работы с почтой, а значит, множество гиковских функций в нем должны были остаться. Так, например, флажки в списке писем мы оставили под рукой, а вот горизонтальные разделители между письмами выбросили за ненадобностью — письма сами прекрасно отделяются друг от друга, если им помочь модульной сеткой: Для сохранения десктопного ощущения стабильности мы старались исключить возможность подергивания и перескакивания блоков. Правило тут простое — если мы что-то показали на странице, до полной загрузки оно должно оставаться на том же месте и сохранять те же размеры. Не все здесь удалось реализовать в первой версии, но мы продолжаем работу. В современных десктопных приложениях в списке писем нет чекбоксов. И наш интерфейс чекбоксы утяжеляют, заставляют его выглядеть сложным. Понятно, что и веб-интерфейсы могут обходиться без них, нужно только продумать, чем их заменить, чтобы система оставалась работоспособной. Надо было понять, какие средства позволят людям выделять несколько писем без чекбоксов. Здесь мы снова решили использовать десктопные привычки людей: выделять много писем с клавишей Shift, а также при проведении зажатой мышью по списку. Продумав, как сделать так, чтобы это поведение не пересекалось с драг-н-дропом, к которому наши пользователи привыкли, мы реализовали его в прототипе. Кстати, один нюанс здесь остался нерешенным: мы так и не отважились выделять письма по нажатию на Ctrl, поскольку побоялись перебить стандартный браузерный шорткат для открытия ссылки в новой вкладке. Возможно, в скором будущем мы решимся и на это, ведь уже всеми интерфейсными средствами показали, что элементы в списке писем — не ссылки, не стоит от них ожидать стандарного ссылочного поведения. Тут, скорее, уже уместно открывать письмо в новой вкладке по даблклику, опять же проводя аналогию с приложениями (да, неочевидно, но ведь и не нужно). Конечно, отрыв чекбоксов был непростым решением. Было сразу понятно, что любая замена чекбоксов будет неочевидной, и прежде, чем найти способ выделить несколько писем, человек споткнётся. Однако мы четко понимали, что лишать интерфейс чекбоксов можно только в один момент — до запуска. Позже этого делать нельзя — у людей разовьются привычки, сформируются определенные ожидания от интерфейса. А в момент запуска весь интерфейс для пользователей нов и неизвестен: нет привычек, нет требований, можно позволить себе больше. Отсутствие чекбоксов еще на шаг приблизило нас к десктопному приложению и позволило сильно сократить количество шума. Было неожиданно приятно почувствовать привычную логику десктопа в окне браузера. ЗаключениеИтак, перед нами стояли задачи: 1. Уменьшить количество кликов при каждом действии, обеспечить работу без потери контекста, дать возможность быстро понять суть длинной переписки. 2. Новая почта должна была производить впечатление настольного приложения. Кажется, что все задачи решены, и команда проекта согласилась с этим. Конечно же, есть вещи, которые нам еще предстоит отшлифовать, чтобы интерфейс стал более твердым и материальным. P.S.Мы продолжаем прорабатывать все стыки и соединения его элементов. Эта часть работы зачастую остаётся недооценённой в веб-интерфейсах, а она сильно влияет на общее ощущение от продукта. Границы инпута приятно адаптируются под цвет фона. На шапке есть легкая текстура, намекающая на материальную поверхность. Шапка лежит на всей почте сверху, о чем свидетельствует характер тени под ней. Есть понятная физическая модель организации пространства. У писем появляется четкая граница и явная тень, которые хорошо отделяют письмо от фона. Поверхности становятся тверже, а их стыки четче. А пока мы работаем над этим, вы можете попробовать нашу новую почту в бета-режиме. |
 АДМИНКА
АДМИНКА НАВИГАЦИЯ
НАВИГАЦИЯ СВЯЗЬ С НАМИ
СВЯЗЬ С НАМИ РАДИО
РАДИО ЛУЧШИЕ ЧАТЫ
ЛУЧШИЕ ЧАТЫ


 СЧЁТЧИКИ
СЧЁТЧИКИ