«В поисках идеальной системы комментирования»
Раздел: Социальные сети
|
Каждый день в рунете создается порядка 3 тысяч новых сайтов. Владельцы стремятся как можно быстрее раскрутить свой сайт и пробиться в топы. Для этого существуют разные способы и один из них — комментарии. Комментарии позволяют создавать сообщества, постоянную аудиторию, которая со временем начинает привлекать новых клиентов. На сегодняшний день существует множество систем комментирования, но как выбрать самую подходящую для вашего сайта? Я выбрал несколько самых популярных систем комментирования, сравнил по множеству параметров и сделал обзор каждой. Основные возможностиДля сравнения были выбраны: Виджет Комментариев ВКонтакте, Facebook Comments, Disqus, Cackle, Livefyre и IntenseDebate. Это самые популярные системы, которые я встречаю на сайтах или в поисковиках. Обзорная таблица всех основных возможностей имеет примерно следующий вид:
Разберем некоторые возможности, подробнее. Скорость загрузкиДля анализа скорости я сделал сайт, на главной странице которого, размещены все системы комментирования. При загрузке страницы, в javascript-е по timeout-у запускается функция, которая проверяет высоту контейнера с каждой системой комментирования. Если высота больше 300px, значит система комментирования загружена, сообщение об этом идет на сервер и суммируется с предыдущим значением. В итоге после запуска Selenium IDE на нескольких машинах, было установлено что:
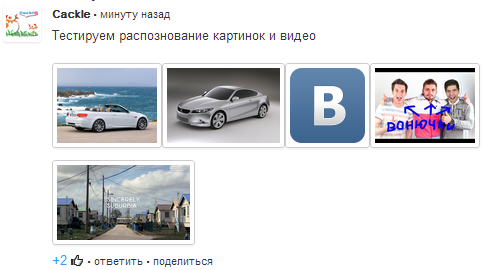
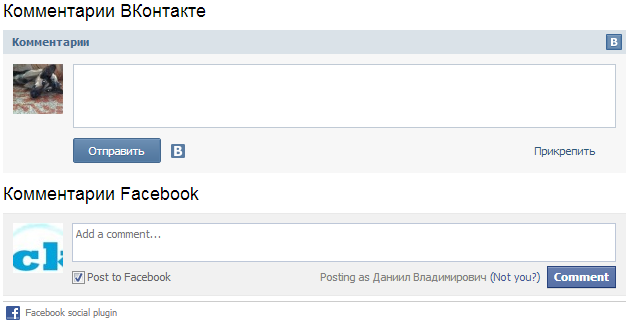
Данное тестирование не претендует быть абсолютно правильным, так как много зависит от скорости подключения, но в среднем оно отражает реальные результаты. Сайт http://www.kommenti.com и сам отчет http://www.kommenti.com/summary. Вставка картинки, видеоВсе просто, вставляем ссылку на картинку (png, jpg) и несколько ссылок на видео c YouTube, Vimeo, ВКонтакте. В этом тесте порадовал Cackle, он распознал все картинки и видео, даже RuTube.  Подгонка размераПодгонка виджета под размер контейнера никаких проблем не вызвала у Disqus, IntenseDebate и Cackle. Остальные системы требуют указания ширины (при создании) или выезжают за рамки. Анонимная авторизацияЧасто бывает ситуация, когда пользователь хочет отставить комментарий, но у него нет аккаунта в социальной сети или же он не хочет передавать свои данные. В этом случае он может войти как гость и оставлять комментарии без повторного ввода своих данных. Disqus, Livefyre и Cackle позволяют это делать, но последний для авторизации требует распознавания Google ReCAPTCHA, что несомненно является минусом. Возможность менять cssСистемы комментирования работающие через iframe, а это ВКонтакте, Facebook и Disqus, не позволяют менять css. Livefyre не имеет соответствующего поля в панели администрирования. У двух оставшихся IntenseDebate и Cackle таких проблем нет, можете подгонять css через FireBug или сохранять его в панели администрирования. PS: UI css редактора нет ни в одной системе кроме Cackle, но он платный. WhitelabelWhitelabel — это возможность использовать продукт без копирайта (ссылок, баннеров или иконок компании). Есть только в Cackle, но платно. Индексация поисковикамиНа сегодняшний день, Google научился индексировать Facebook комментарии. Так же на сайте Disqus одна из возможностей это индексация в Google out-of-the-box, то есть без всякой дополнительной работы SSOЕдиная авторизация, то есть возможность авторизации и комментирования пользователей зарегистрированных на вашем сайте. Порадовал Livefyre, он предоставляет данную возможность абсолютно бесплатно, в отличии от остальных систем. Теперь не много подробнее о каждой системе. ВКонтакте и Facebook комментарии Это два очень похожих и наверное самых распространенных виджета комментариев. Несмотря на довольно скупой функционал, эти системы имеют ряд неоспоримых преимуществ перед другими:
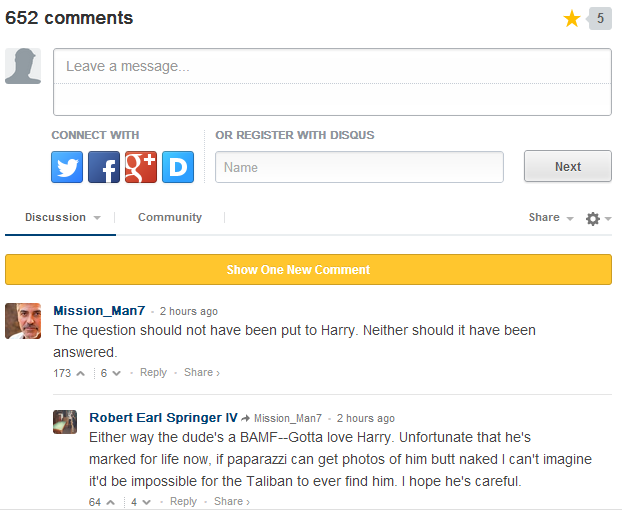
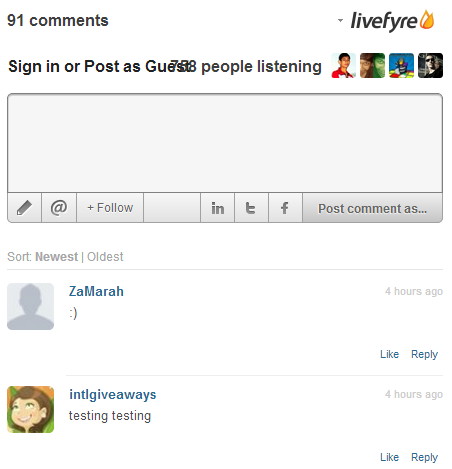
Последний пункт справедлив только для ВКонтакте виджета, а вот Facebook у меня подгружается не всегда. Disqus Это наверно самая старая система комментирования, была основана в 2007 году. Имеет достаточно широкий и мощный функционал. С помощью их API, можно реализовывать практически любые интеграции. Из недостатков это частые глюки. К примеру, после сохранения настройки, они не применяются сразу, или комментарии после удаления остаются на странице. Стоит отметить, что в 2012 году вышла новая версия виджета. Ребята перенесли Disqus в iframe, тем самым сделав невозможным переопределение дизайна (css), что конечно является большим минусом для веб-мастеров. Livefyre Отличная система, в бесплатной версии имеет много возможностей. Например SSO (Единую авторизацию), Callback публикации комментария (при публикации вызывается сторонний сервис). Так же на мой взгляд у Livefyre не плохой дизайн. Основная идея Livefyre — это платная интеграция в крупные интернет порталы (у них нет тарифов). Цена начинается от 3000$ в месяц. Интересной особенностью является то, что для создания виджета ваш сайт должен быть online, то есть при создании он пингуется. IntenseDebate Об этом сервисе я знаю довольно не много и честно говоря не самое лучшее. Например то, что он очень медленно работает, не поддерживает Realtime, не распознает картинки и видео. Почему по Alexa у него достаточно высокий рейтинг остается загадкой. Хотя и тут есть несколько приятных возможностей. Например в настройках виджета, вы можете добавить или отменить практически любую фичу — рейтинг, подписка, RSS, кнопки логина. Cackle Система комментирования Cackle появилась недавно (2011 год), но почти за 1.5 года, смогла завоевать большу́ю часть рунета. По публичным данным системой пользуются более чем 17 000 сайтов. Основное преимущество перед остальными, практически все провайдеры авторизации как Российские так и зарубежные. Из плюсов следует отметить гибкость, простоту в настройке и установке, возможность легко менять дизайн (например их css вообще можно отменить, передав виджету параметр var mcNoStyle = true). В заключении для полноты картины предлагаю вашему вниманию небольшой опрос. |
 АДМИНКА
АДМИНКА НАВИГАЦИЯ
НАВИГАЦИЯ СВЯЗЬ С НАМИ
СВЯЗЬ С НАМИ РАДИО
РАДИО ЛУЧШИЕ ЧАТЫ
ЛУЧШИЕ ЧАТЫ


 СЧЁТЧИКИ
СЧЁТЧИКИ