«Как сделать приложение для iPhone лучше?»
Раздел: Социальные сети
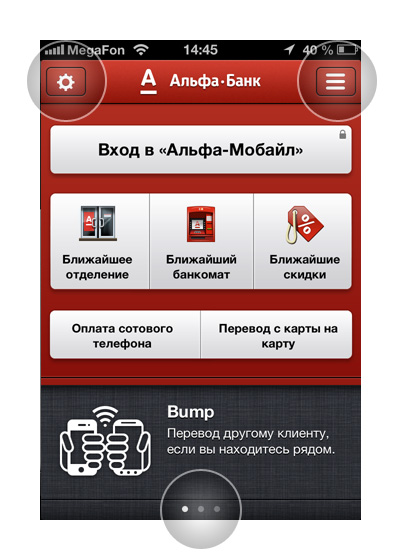
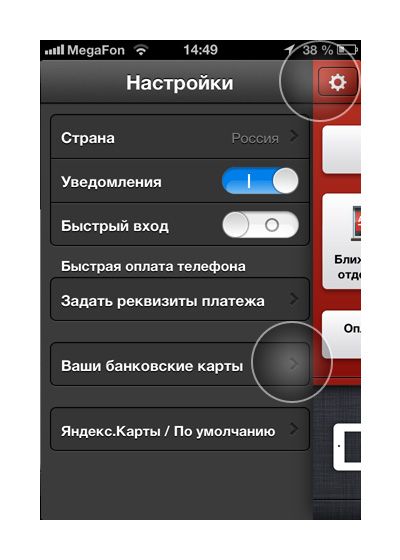
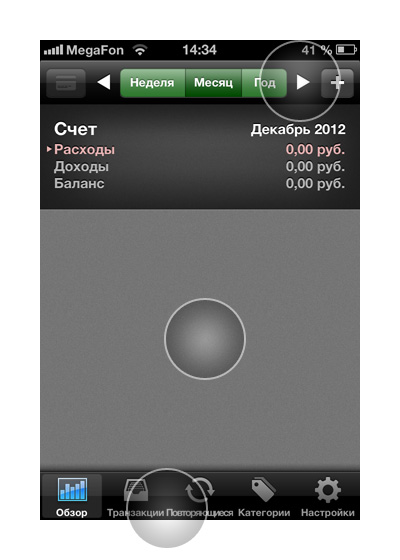
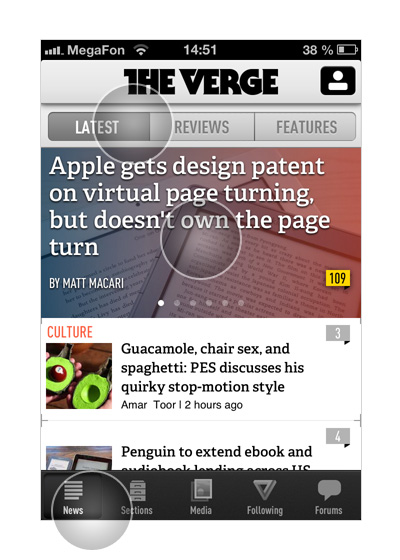
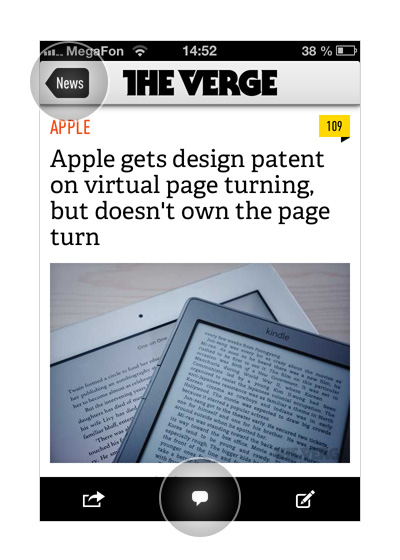
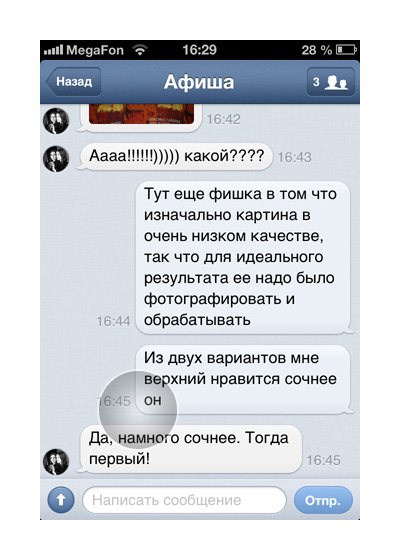
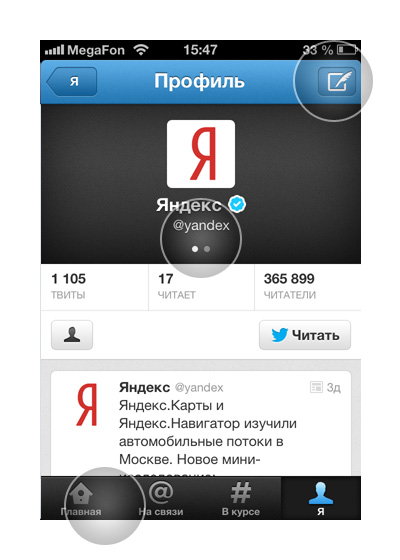
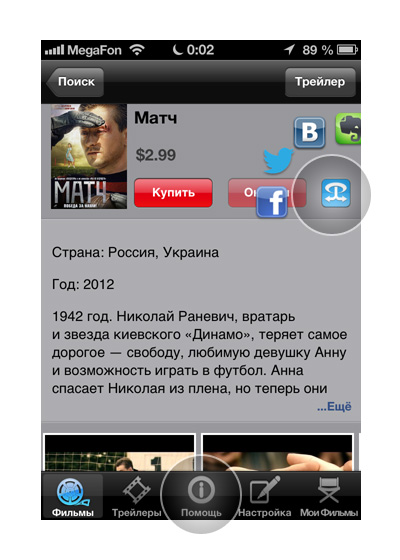
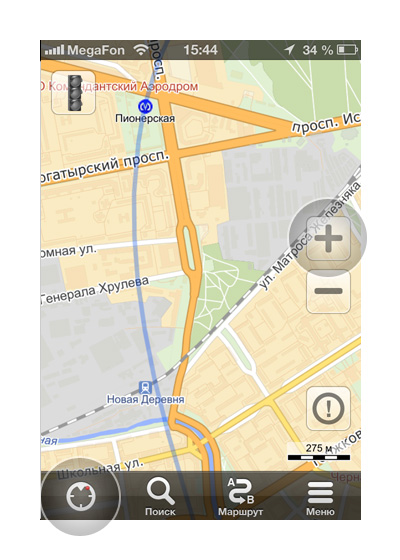
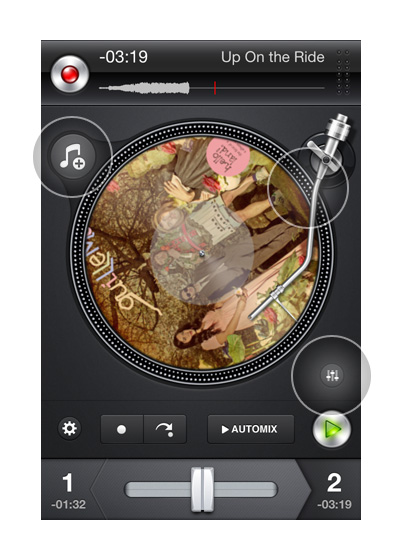
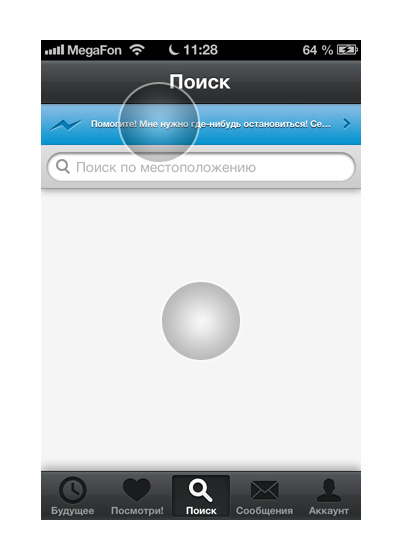
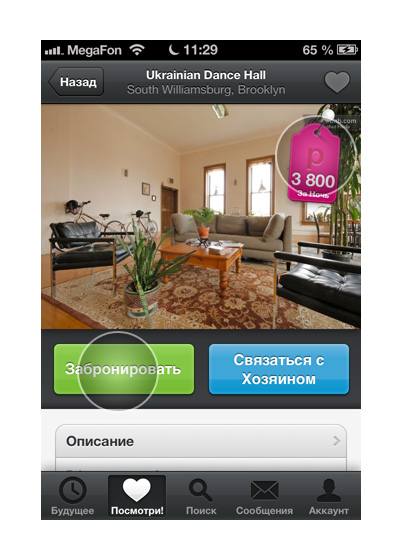
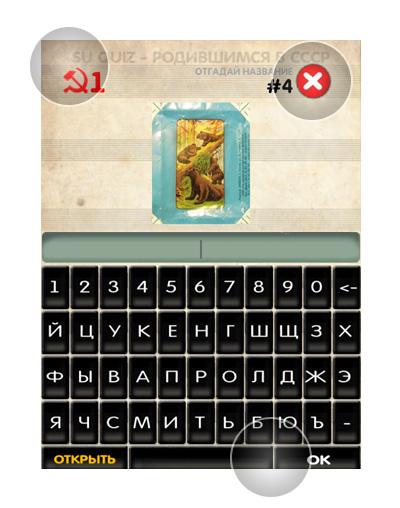
Давно собирался сделать разбор интерфейсов и логики взаимодействия некоторых iOS приложений. С одной стороны это хорошее упражнение для меня как дизайнера, с другой стороны, вдруг, я окажусь прав в своих мыслях, и разработчики прислушаются и улучшат свои творения, даже если их нет в данной заметке.1. Альфа-Банк После обновления программы до версии 3.0, здесь появилось много приятных решений. Например, слайдер, рассказывающий о функциях, оформлен очень сдержанно и стильно.  Также интересно и красиво реализована функция кнопок «Настройки» и «Дополнительно». Они сдвигают экран влево и вправо, соответственно, тоже самое можно сделать свайпом. Но, когда находишься в левом меню и выбираешь какой-нибудь подпункт, например, «Ваши банковские карты», то он раздвигается к центру, логичнее сделать наоборот. 2. Мои расходы Самое неудобное в этом приложении — это маленькие стрелочки переключения по выбранному периоду, попасть по ним иногда не получается, для таких элементов стоит вводить ограничение на минимальный размер объекта — например 90 пикселей. Ключевая функция приложения добавлять расходы/доходы — для этого служит кнопка «плюс», мне кажется, что ее стоит разместить снизу посередине, как, например, в инстаграмме и других похожих приложениях, тогда не будет проблемы, возникающей при использовании телефона разными руками. В данный же момент, если вы держите телефон левой рукой, то в эту зону приходится тянуться. 3. The Verge Этим приложением просто приятно пользоваться. Здесь прекрасно реализован слайдер, который позволяет максимально информативен, но не занимает много пространства. Во всем приложении прекрасно подобраны шрифты, особенно это заметно в тулбаре снизу: узкие и читаемые.  Кнопка «News», которая возвращает назад, на мой взгляд, расположена в самом логичном месте для таких кнопок. Я большую часть времени пользуюсь iPhone левой рукой, но проблем с взаимодействием в этой программе не возникало ни разу. Иконки в Tab-Bar очень органичны и узнаваемые, экономно расположены без подписей, с другой же стороны, так как их всего три штуки, им совсем не тесно. 4. ВКонтакте 2 В новом приложении ВКонтакте отлично реализованы диалоги, деликатные «баблы» с текстом умело упаковывают текст, прекрасно подобран размер текста и цвет фона. Но чего не хватает большинству программ, где есть переписка — сохранения тех ссылок, контактов и адресов, которые встречались в диалогах. Часто приходится прокручивать всю историю, иногда очень далеко, чтобы добраться до ссылки, которая внезапно понадобилась. 5. Twitter И здесь тоже очень уместно используется слайдер. В тулбаре находятся четыре иконки, для которых можно уже не использовать подписи. Основная кнопка «Написать твит» расположена в правом верхнем углу, большинство приложений используют именно эту зону — удобно, нечего сказать. 6. MaxiFilm Больше всего мне понравилась реализация кнопки «Поделиться». Сама иконка совершенно не вызывает никаких ассоциаций со своей функцией, но вот то, как выскакивают символы социальных сетей, сделано интересно и нестандартно. В тулбаре снова непонятные иконки и некоторые даже не к месту. Например, «Настройки» или «Помощь» лучше переместить в правый верхний угол, вместо кнопки «Трейлер». На фон в данном окне не помешала бы легкая текстура и еще хорошим тоном было бы совместить функцию покупки и стоимость в одной кнопке. 7. Яндекс.Карты Идеальный размер кнопок для управления одной рукой на ходу, полупрозрачность которых позволяет комфортно работать с картой, но при этом они не теряются. Иконка «Определить местоположение» без подписи, скорее всего из-за длинного названия, сразу понятно, а вот остальные иконки имеют довольно яркие метафоры — их также можно было оставить без названий. 8. djay for iPhone Тут все логично и прекрасно реализовано. Кнопка выбора музыкальной дорожки объединена с пластинкой — красиво и удобно. Единственное «но» — это маленькие кнопки настроек, но так как места вокруг них много, то попасть в них довольно легко. 9. Airbnb Очень плохо, когда приложение заставляет напрягаться пользователя, особенно, когда это связано со зрением — мелкий шрифт нужно увеличить. При том что снизу пустует прекрасная зона, в которой можно разместить подсказку или пример поиска, или даже слайдер…  Я так и не понял в чем логика написать большую букву «р» в ценнике, сверху над ценой. Кнопка забронировать зеленого цвета: с одной стороны это хорошо, но с другой — стоило сделать ее тем же цветом что и ценник, чтобы связать их через цвет. Лучше изменить цвтовую гамму ценника, перекрасив его в зеленый. 10. Логотипы СССР [Google Play] Кнопки нижнего ряда очень маленькие. Кнопки «Открыть» и «ОК», выполняющие одну из главных ролей, можно было разместить рядом с полем ввода и оформить их как более важные кнопки. Красные элементы сверху постоянно отвлекают внимание, особенно символ закрыть, к которому трудно привыкнуть, во-первых, из-за внешнего вида, во-вторых, из-за своего размещения. Стоит перенести в угол и сделать «тихим», а может даже заменить на кнопку «Назад» или «Меню»… ***Кому-то мои соображения покажутся очевидными, но мне кажется польза от такого небольшого обзора хороших и плохих решений будет. Готов обсуждать спорные моменты и исследовать тему дальше. Обзор еще десяти приложений я разместил на сайте «Планета iPhone». Если есть разработчики, которыми интересно получить мою оценку и критику собственного приложения — присылайте, постараюсь уделить внимание. |
 АДМИНКА
АДМИНКА НАВИГАЦИЯ
НАВИГАЦИЯ СВЯЗЬ С НАМИ
СВЯЗЬ С НАМИ РАДИО
РАДИО ЛУЧШИЕ ЧАТЫ
ЛУЧШИЕ ЧАТЫ


 СЧЁТЧИКИ
СЧЁТЧИКИ