«Сайт для программиста [на Node.js]. Просто. Стильно. Бесплатно»
Раздел: Социальные сети
 Большинству программистов нужен сайт или хотя бы своя страничка в сети. Да что там программистам, почти у всех обычных людей уже есть свой сайт, пусть даже в виде аккаунта Вконтакте. Меня аккаунт Вконтакте, и даже в Фейсбуке в качестве своего сайта не устраивает. Слишком много лишнего, навязанный формат и прочие неудобства. Если бы я не был веб-разработчиком, мне пришлось бы плакать и грызть кактус. К счастью, я им являюсь, поэтому решил сделать себе сайт сам. Чтобы выкладывать на нём статьи вроде этой, небольшие хобби-проекты, и чтобы было что указать в поле «сайт» профиля на Хабре. Если вы тоже хотели бы иметь сайт, который полностью контролируете, на котором всё именно так, как вам хочется, но всё никак руки не доходили разобраться и сделать, то эта статья для вас. Некоторые знания HTML и JS вам пригодятся. Опыт работы с Node.js не обязателен. Рекомендую сразу выполнять действия, описанные в статье, и тогда после её прочтения у вас уже будет готовый сайт вроде этого. Итак, приступим. Создаём репозиторий в гитхабеЧто в первую очередь делает программист, который хочет начать новый проект? Создаёт репозиторий в какой-то из систем контроля версий. Мы будем использовать github, потому что:
Регистрируемся на GitHub, если у вас там ещё нет аккаунта. Настраиваем Git в системе. У гитхаба есть хороший мануал для каждой системы: https://help.github.com/articles/set-up-git. Заходим в соданный мною репозиторий с сайтом (http://github.com/daeq/programmer-site) и жмём кнопку "Fork" в левом верхнем углу.  Ваша копия кода стала доступна по адресу http://github.com/<ваше имя>/programmer-site. Если название вам не нравится, вы можете его переименовать в разделе "Admin". Теперь у нас есть репозиторий, и в нём уже даже есть прототип будущего сайта. Идём дальше. Создаём приложение на HerokuТеперь, когда у нас есть код и место для его хранения, нужно выбрать хостинг. Я решил использовать сервис приложений, а именно Heroku, потому что:
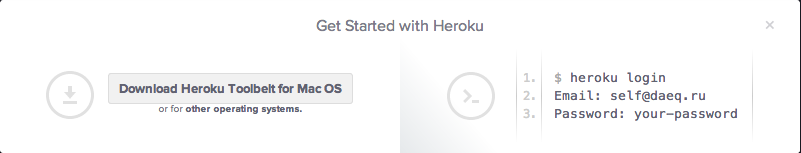
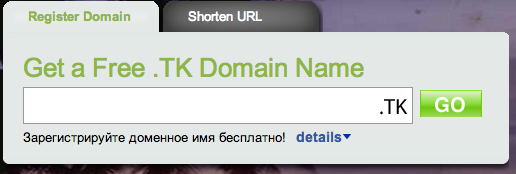
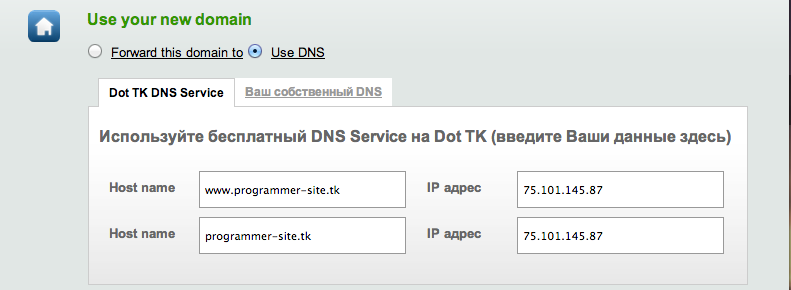
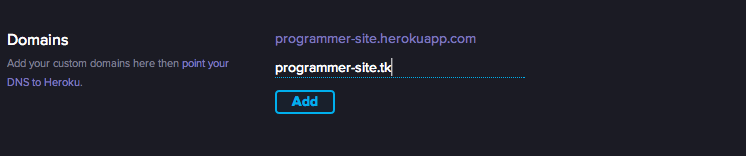
Регистрируемся на heroku.com, если ещё нет. После регистрации вы увидите такую подсказку:  Вам нужно сделать то, что на ней написано: скачать и установить toolbelt, после чего в консоли выполнить "heroku login". Заливаем сайт на HerokuХостинг есть — пора выложить на него сайт. Открываем консоль, заходим в директорию на диске, где у вас будет лежать код, и набираем в консоли: git clone git@github.com:<ваш логин на гитхабе>/programmer-site cd programmer-site heroku apps:create <название вашего приложения> Название должно быть уникально среди всех приложений heroku. Можно использовать, например, адрес вашего будущего сайта. В ответ вы увидите что-то вроде этого: Enter your Heroku credentials. Email: bratchenko@gmail.com Password (typing will be hidden): Authentication successful. Creating programmer-site... done, stack is cedar http://programmer-site.herokuapp.com/ | git@heroku.com:programmer-site.git Git remote heroku added Heroku поддерживает выкладку сайта простым пушем в его git-репозиторий. Набираем в консоли: git push heroku master Если не вывалилось ошибок, значит вы всё сделали правильно и ваш сайт доступен по адресу <название вашего приложения>.herokuapp.com (пример — http://programmer-site.herokuapp.com/). Настраиваем свой доменВряд ли вам для личного сайта подойдёт адрес на herokuapp.com. Будем привязывать свой собственный домен. Если у вас ещё нет своего домена, его можно бесплатно зарегистрировать, например, в зоне .tk. Идём на http://dot.tk Вводим имя своего будущего домена  В поле ввода ip указываем один из ip, предоставляемых heroku. Например, 75.101.145.87. Готово  Идём в настройки приложений на heroku, заходим в созданное приложение, раздел "Settings", в поле "Domains" вводим ваш будущий домен, нажимаем "Add". Готово.  Ваш сайт должен стать доступным по зарегистрированному домену в течении получаса. Создаём внешний вид сайтаНесмотря на то, что шаблон сайта в моём примере бесподобен и гениален, вы вряд ли захотите его оставить. Поэтому дальше самая сложная, но и самая приятная часть: придать сайту тот внешний вид, который вам по душе. Для фронтенда сайта я рекомендую использовать Twitter Bootstrap, потому что:
Если вы не хотите обращаться к дизайнеру при каждой мелкой доработке сайта — используйте Twitter Bootstrap. Есть три способа сделать подходящий вам дизайн:
Для третьего пункта вам могут быть полезны следующие ссылки:
В моём примере вся вёрстка лежит в папке tpl, а css, js и прочие файлы — в папке public. Сохранение и выкладка измененийПосле того, как вы внесли необходимые изменения в сайт, стоит сохранить их и выложить новую версию на хостинг. В корневой директории сайта в консоли выполните: git commit -a -m "описание внесённых изменений" git push heroku master git push origin master Вам может показаться избыточным набирать 3 команды каждый раз чтобы сохранить изменения в репозиторий и выложить их на сайт. Эту процедуру можно автоматизировать и упростить, но я и так уже много текста написал. Додумаете сами. Если эта статья окажется достаточно интересной (наберёт хотя бы пару десятков плюсов), будет продолжение. Во второй части, я планирую описать, как на созданном сайте добавить простой, но гибкий и функциональный блог программиста с хранилищем на всё том же github, использованием markdown, комментариями, шарингом в социальные сети и ещё парой жизненно необходимых фич :) Напишите в комментариях, какие фичи вы хотели бы видеть на своём сайте, которые недоступны или плохо работают в готовых движках? |
 АДМИНКА
АДМИНКА НАВИГАЦИЯ
НАВИГАЦИЯ СВЯЗЬ С НАМИ
СВЯЗЬ С НАМИ РАДИО
РАДИО ЛУЧШИЕ ЧАТЫ
ЛУЧШИЕ ЧАТЫ


 СЧЁТЧИКИ
СЧЁТЧИКИ