«Unity Web API, или как сделать интеграцию вашего сайта в Ubuntu»
Раздел: Социальные сети
|
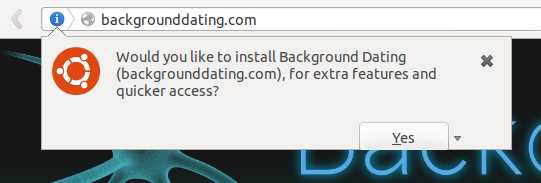
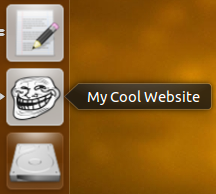
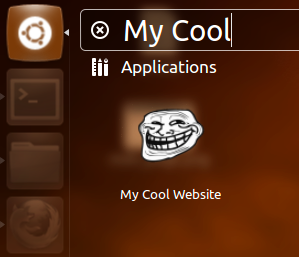
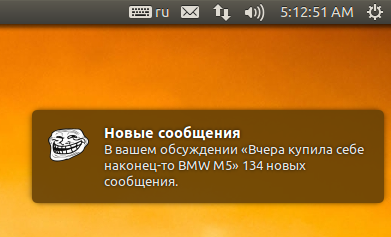
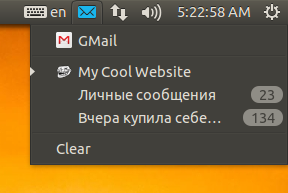
В ноябре компания Mozilla выпустила Firefox 17. В релизе, помимо прочего, появилась поддержка так называемого Social API. Этот API позволяет социальным сервисам (тем, где фигурирует постоянное взаимодействие с другими пользователями) удобным для пользователя способом привлекать его внимание даже тогда, когда у него открыта другая вкладка с другим сайтом. Более того, присутствует возможность добавлять в браузер свой sidebar (боковую панель) и всё время отображать там что-то, вне зависимости от того, какая вкладка открыта у пользователя на данный момент (внешне это чем-то напоминает фреймы, которые раньше очень много использовались на многих сайтах для того, чтобы отдельно отобразить основное содержимое, и независимо от него отобразить отдельную боковую панель). Сами разработчики браузера говорят, что такое API для взаимодействия с браузером необходимо социальным сетям и подобным интерактивным веб-приложениям, поскольку такие сайты для пользователя являются чем-то бо́льшим, чем «ещё одна вкладка» в браузере. И поэтому они решили добавить возможность двустороннего взаимодействия (то есть инициирующей стороной может быть как пользователь, так и сайт) пользователя с сайтом в течение всего того времени, когда у пользователя запущен браузер (то есть у может не быть ни одной открытой вкладки с сайтом, и при этом он может видеть информацию о новых сообщениях или даже использовать сайдбар, который отображается при просмотре любых страниц любого сайта). Тем не менее, хотя в блоге Mozilla и пишут о том, что ожидается поддержка большего количества провайдеров («провайдерами» в контексте Social API называют те веб-приложения, которые предоставляют браузеру специальный структурированный текстовый файл, где указывается, какие возможности Social API приложение хочет запросить), а Facebook — это первый поддерживаемый провайдер, там не упоминается тот факт, что даже те веб-разработчики, которые хотят добавить поддержку Social API для своего сайта, сейчас сделать этого не могут. Вернее, конечно, могут, но для этого всем пользователям, которые захотят ей воспользоваться, будет необходимо открыть about:config и вручную добавить адрес сайта в параметр social.activation.whitelist (по умолчанию там задан один-единственный сайт: https://www.facebook.com). И это не говоря о том, что хоть Social API и находится в стабильной ветке Firefox, но документация по нему всё ещё не готова. Например, после релиза я заходил в MDN и смотрел документацию по Social API. Одна из страниц тогда, к примеру, выглядела так:  Как она выглядит сейчас? Да, собственно говоря, точно так же. :) Но ведь идея-то, в целом, хорошая, и возможность взаимодействовать с пользователем тогда, когда он переключился на другую вкладку (или на другое окно), действительно может быть полезна. Можно ли сделать это другими способами? Конечно же, можно. В зависимости от браузера и платформы могут быть разные инструменты, но давайте начнём с Unity Web API, который есть в последней версии Ubuntu (12.10).  В отличие от Social API, добавленного в Firefox, Unity Web API могут использовать только открытые вкладки сайта. Если пользователь закрыл все вкладки, то в фоновом режиме ни браузер, ни Unity с сайтом связываться не будут. Работает Unity Web API, кстати, не только с Firefox, но и с Chromium, что добавляет приятной универсальности этого подхода. Ещё одно отличие заключается в том, что сайт интегрируется не в браузер, а в само рабочее окружение Unity — в launcher, в трей и так далее. Соответственно, после того, как пользователь установил ваш «webapp» (браузер запрашивает разрешение на установку веб-приложения в систему, если в этом веб-приложении поддерживается интеграция с Unity), его пиктограмма появляется в launcher'е каждый раз, когда пользователь заходит на ваш сайт. Пользователь даже может «закрепить» ваше веб-приложение в launcher'е, и тогда оно будет отображаться там вообще всегда, и пользователь сможет запускать его прямо из launcher'а. Итак, как же добавить поддержку интеграции с Unity на вашем сайте? Очень просто: вам достаточно добавить в JS создание объекта API Unity (с помощью external.getUnityObject) и выполнить для этого объекта метод инициализации (init), передав имя приложения, URL пиктограммы и, если требуется, callback-функцию, которую требуется выполнить при завершении инициализации. Это всё, что вам нужно сделать, для того, чтобы браузер запрашивал у пользователя разрешение на установку вашего веб-приложения в систему, и устанавливал его, если пользователь дал согласие. Собственно говоря, если вы просто хотите, чтобы ваш сайт появлялся в launcher'е у пользователя, вот этого будет достаточно:  Кстати, когда пользователь открывает dash и вводит название вашего сайта (точнее, название вашего веб-приложения, которое вы задаёте в параметрах метода инициализации JS-объекта API Unity), то он, опять же, может запустить ваш сайт прямо из результатов поиска (вне зависимости от того, закреплял он ваше приложение в launcher'е или нет), что тоже, в общем-то, очень удобно.  Если нужно что-то выполнить сразу же после завершения инициализации объекта Unity, используйте параметр onInit: В данном примере мы используем метод showNotification, который, как легко догадаться из названия, просто отображает системное уведомление в верхнем правом углу экрана.  Первый параметр — summary (суть сообщения, заголовок), второй — body (тело сообщения), третий — iconUrl (адрес изображения, которое будет отображаться слева от текста сообщения). Если адрес изображения специально не задавать, то будет использоваться изображение веб-приложения (то же самое, что отображается в launcher'е). Ещё одна интересная возможность — добавлять к пиктограмме в launcher'е количество (сообщений или чего-либо ещё) и прогресс-бар (может быть очень полезно при загрузке файлов, например). Количество:  Прогресс-бар, аналогично (шкала от 0 до 1):  Кстати, добавляется и удаляется прогресс-бар с красивой анимацией. Если требуется отображать именно количество сообщений (и, желательно, так, чтобы факт появления новых сообщений был заметен для пользователя), то тут очень хорошо подходит интерфейс Unity.MessagingIndicator. Как только вы добавите информацию о новых сообщениях с помощью метода showIndicator, пользователь сможет просмотреть информацию, щёлкнув на синий конверт в трее. Он также сможет перейти к прочтению сообщений из открывшегося меню — вы сами определяете, какая функция должна выполниться, если пользователь щёлкнет на тот или иной пункт меню, относящийся к вашему веб-приложению.  Помимо количества тех или иных сообщений интерфейс MessagingIndicator позволяет добавлять «действия» (например, «Новое сообщение») и информацию об отдельных сообщениях (для них вместо количество отображается время, прошедшее с того момента, когда они были получены). А вообще в документации есть ещё много интересного. Можно узнавать статус пользователя, например (то есть отошёл ли пользователь куда-то), а ещё можно транслировать информацию о том, какая музыка играет на сайте — она в этом случае отображается при щелчке на пиктограмму динамику в трее (вместе с регулятором громкости). Можно, разумеется, также добавить коллбэки на действия пользователя — то есть позволить ему, например, поставить музыку на вашем сайте на паузу через то же самое меню. Изучайте, какие есть методы интеграции веб-приложений в пользовательскую рабочую среду, используйте те, которые вам больше нравятся, экспериментируйте. Очевидно, что в будущем эти методы будут становиться всё лучше, и возможности будут ещё шире, чем сейчас. Возможно, производители разных операционных систем даже решает определиться с общим стандартом, а если и нет, то появятся библиотеки, создающие уровень абстракции над разными API, имеющимися в разных операционных системах. Удачи и приятного дня! Пишите классные, удобные для пользователя программы. |
 АДМИНКА
АДМИНКА НАВИГАЦИЯ
НАВИГАЦИЯ СВЯЗЬ С НАМИ
СВЯЗЬ С НАМИ РАДИО
РАДИО ЛУЧШИЕ ЧАТЫ
ЛУЧШИЕ ЧАТЫ


 СЧЁТЧИКИ
СЧЁТЧИКИ