«Интеграция социальных сетей в iOS 6»
Раздел: Социальные сети
|
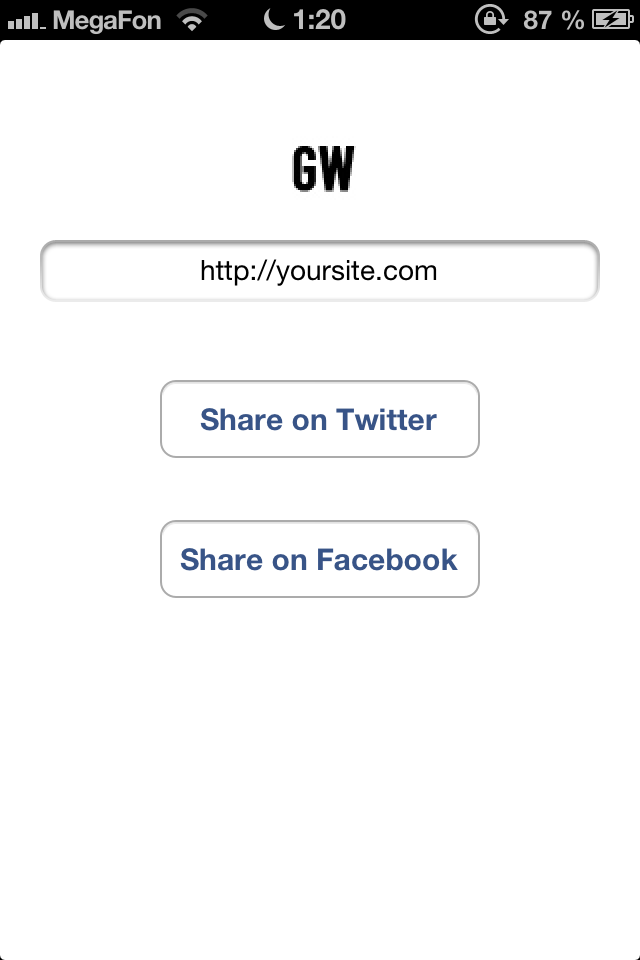
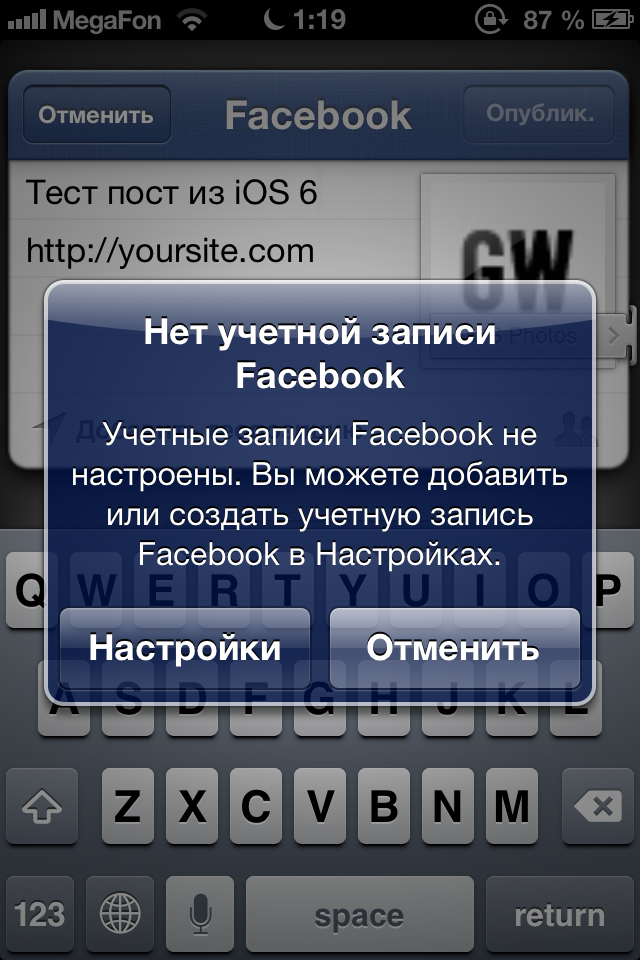
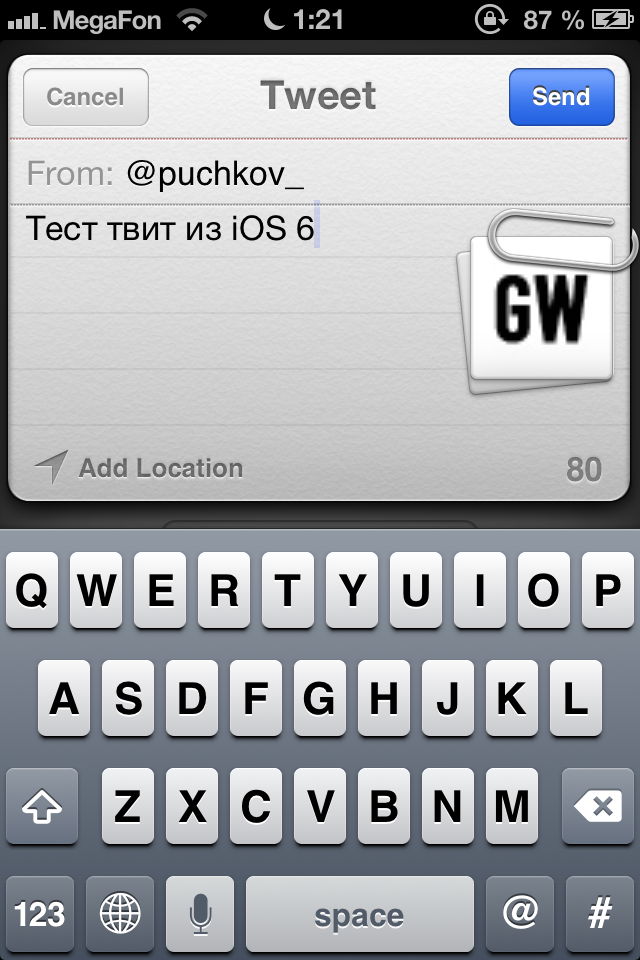
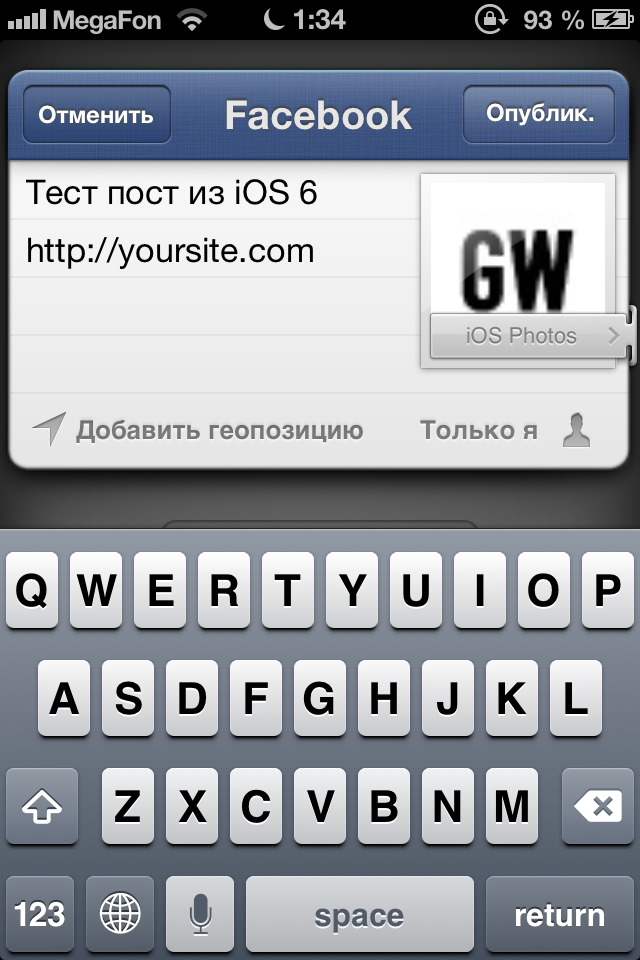
На WWDC 2012, которая проходила в июне этого года, среди нововведений был представлен Social framework. Это фреймворк даёт возможность интегрировать кнопки шаринга в социальных сетях быстро и просто. Social framework вытеснил Twitter framework, представленный в iOS 5. Теперь у нас есть возможность интегрировать не только Twitter, но также и Facebook и Weibo (китайский аналог Twitter) в наши приложения без лишних заморочек. Начнем. Первым делом надо создать новый проект в Xcode, название можно выбрать любое. Тип проекта – Single View Application. Для начала создадим интерфейс приложения, в нашем случае он будет состоять из окна картинки, формы ввода текста и двух кнопок. В окне картики будет показываться изображение, которое будет приклепляться к вашему посту, в форме ввода вы сможете ввести ссылку, которой также хотите поделиться, а 2 кнопки будут использоваться для выбора нужной нам социальной сети. Первым делом откроем ViewController.h и задекларируем UIImageView и UITextField. Нам надо будет еще сделать так, чтобы наш ViewController был делегатом UITextField. Всё это делается очень просто, вот как должен выглядеть код ViewController.h у вас в проекте. Теперь можем приступить к самому интересному – созданию интерфейса приложения. Кстати, не забудьте добавить любое изображение в проект – оно будет прикреплено к вашим постам в социальных сетях. Откройте ViewController.m и найдите метод viewDidLoad. Он вызывается при загрузке ViewController, поэтому мы будем «добавлять» элементы интерфейса в окно вашего приложения именно там. Вот код, который используется для создания всего интерфейса. Теперь вы можете скомпилировать ваш проект, интерфейс должен выглядеть примерно вот так: Большой скриншот интерфейса  Если вы попробуете нажать любую из кнопок, то приложение упадет. Это произойдет потому, что мы еще не добавили методы twiShare и fbShare, которые вызываются при нажатии на соответствующую ей кнопку. Чтобы это исправить, надо создать эти методы. Делается это вот так: Спомпилируйте проект еще раз, теперь программа не должна падать при нажатии на «социальные» кнопки. При нажатии на окно ввода текста должна появиться клавиатура, но при нажатии на кнопку «Done», клавиатура не закроется. Чтобы это исправить, нам надо добавить метод, отвечающий за закрытие клавиатуры. Делается это вот так: Попробуйте скопмилировать проект заново, теперь клавиатура закроется при нажатии на кнопку «Done». Интерфейс готов, теперь приступим к самому интересному – настройке шаринга при нажатии на одну из кнопок. Первым делом надо добавить Social.framework в ваш проект. Откройте папку Frameworks в проекте, нажмите на один из добавленных фреймворков правой кнопкой мыши и выберите «Show in Finder». Теперь должна открыться папка со всеми фреймворками, вам осталось найти и добавить Social.framework в проект. Не забываем импортировать Social.framework в ViewController, а то приложение будет выдавать ошибки компиляции после добавления функций шаринга к кнопкам. Делается это вот так: Теперь нам осталось настроить кнопки шаринга в приложении. В методы twiShare и fbShare добавьте вот этот код: Теперь при нажатии на кпопки шаринга откроется окно Твиттера. Чтобы при нажатии на кнопку «Share on Facebook» открывалось окно Facebook, вам достаточно поменять SLServiceTypeTwitter на SLServiceTypeFacebook. Вы также можете поменять его на SLServiceTypeSinaWeibo, если вы хотите добавить возможность шаринга в китайском аналоге Твиттера – Weibo. Попробуйте скомпилировать проект еще раз, теперь все должно работать. Если вы еще не вошли в одну из социальных сетей, то при нажатии на соответствующую кнопку вам будет войти в настройках. Большой скриншот предложения входа  Вот как выглядят стандартные окошки шаринга в Twitter и Facebook: Большие скриншоты окон шаринга   Скачать работающий проект можно тут. |
 АДМИНКА
АДМИНКА НАВИГАЦИЯ
НАВИГАЦИЯ СВЯЗЬ С НАМИ
СВЯЗЬ С НАМИ РАДИО
РАДИО ЛУЧШИЕ ЧАТЫ
ЛУЧШИЕ ЧАТЫ


 СЧЁТЧИКИ
СЧЁТЧИКИ