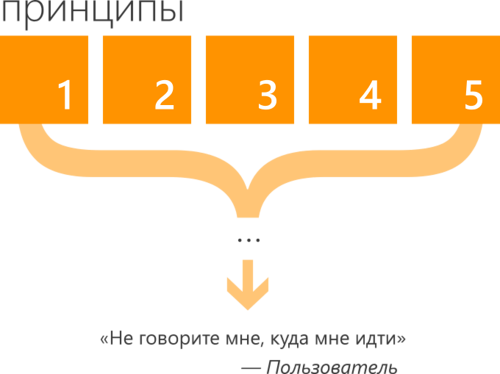
««Не говорите мне, куда мне идти», — ваш пользователь»
Раздел: Социальные сети
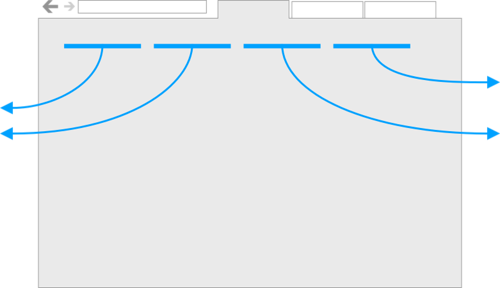
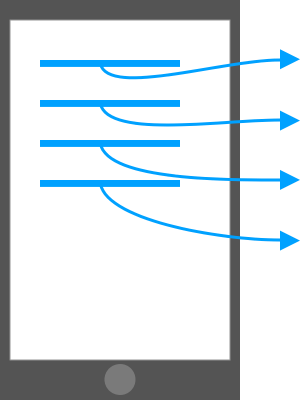
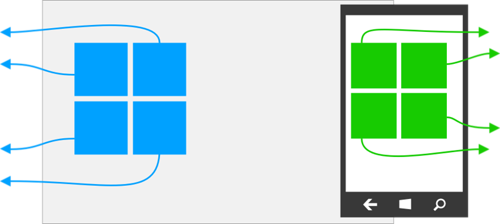
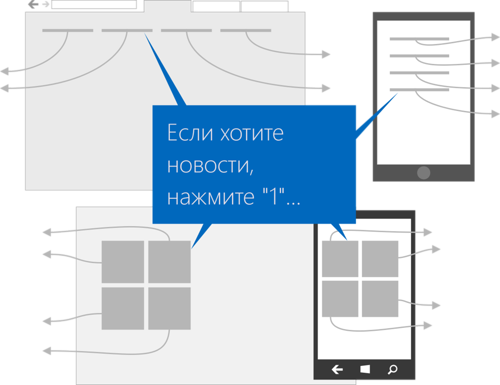
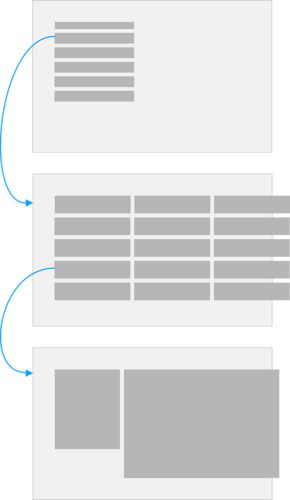
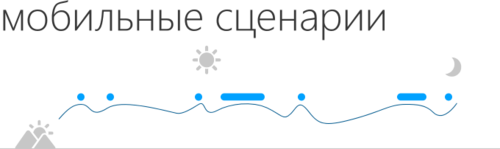
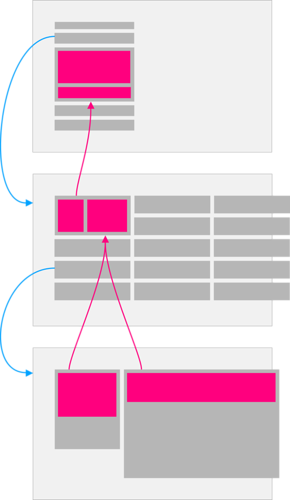
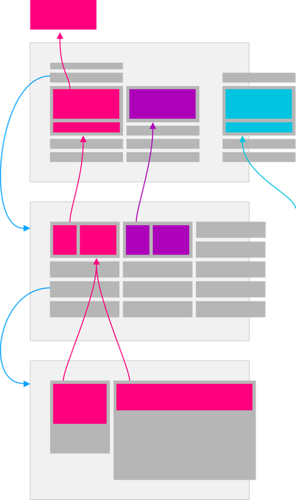
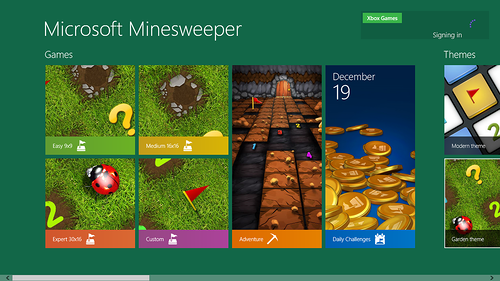
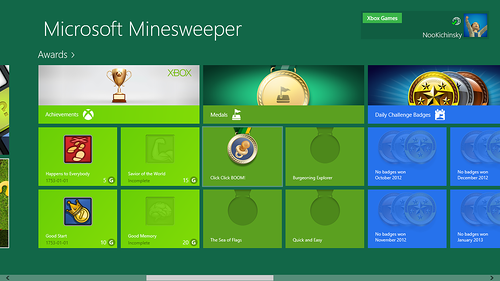
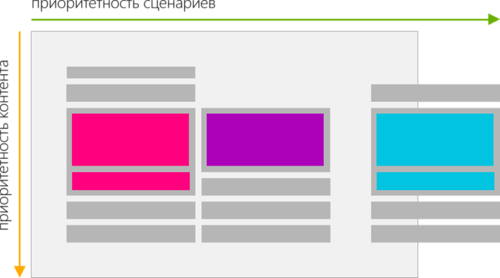
В серии статей про принципы дизайна для Windows 8 мы рассмотрели ключевые идеи и подходы, лежащие в основе всей платформы и задающие язык дизайна для Windows. Чуть ранее, обсуждая процесс проектирования приложения, мы рассматривали в общем-то эти же принципы, но уже в разрезе правильной расстановки приоритетов. Сегодня я хочу рассказать об еще одной идее, которая следует из этих предпосылок и общего понимания контекста использования современных устройств и приложений на них. Речь пойдет о том, что и когда мы предлагаем пользователю и как сделать его жизнь более удобной и предсказуемой. Видео-версия доступна в виде записи с конференции 404fest. СсылкиЕсли вы посмотрите на свои любимые веб-сайты, практический в каждом вы увидите общий элемент – некоторое меню навигации, или главное меню, разводящее пользователя по ключевым разделам сайта:  Эта штука кажется настолько привычной и простой, что в переходе к мобильной версии сайта или мобильному приложению для соответствующего сервиса часто сохраняется как есть. При открытии приложения пользователя встречает список имеющихся разделов:  Когда разработчики и дизайнеры увидели «плиточный» интерфейс Windows Phone и Windows 8, они быстро смекнули визуальную составляющую, однако, суть часто оставалась прежней:  Место ссылок/кнопок/меню заняли квадратные плитки с двуцветными силуэтными картинками и небольшими подписями, все также разводящие пользователя по имеющимся разделам приложения.  Все эти «ссылки» как тупой автоответчик говорят пользователю, что ему нужно сделать, чтобы добраться до информации, ради которой он собственно и пришел в приложение – и это печально! Пользователь не приходит в приложение нажимать на ссылки или кнопки, он приходит ради контента. Любое меню похоже на оглавление книги, которое позволяет последовательно погрузиться к нужному разделу, проходя через дебри иерархии информационных сущностей:  Проблема заключается в том, что то, ради чего приходит пользователь, находится слишком глубоко (вы можете легко перевести это в количество лишних кликов или нажатий). И особенно чреватой (с негативными последствиями) эта ситуация становится в современном мобильном и динамичном окружении, когда у пользователя просто нет времени заниматься такой ерундой, как нажимать на ссылки.  Мобильный сценарий использования приложения предполагает, что пользователь время от времени возвращается к нему на короткие промежутки времени, чтобы, например, проверить статус, отследить изменение состояния или внести небольшое обновление, и изредка, когда у него есть время, желание или необходимость, погружается в детали, переходя к подробностям, дополнительным сведениями и в целом к более плотному взаимодействию с приложением. По-умному это называется “progressive disclosure”, а по-простому это означает, что пользователю необходимо обеспечить как возможность быстро разобраться, что к чему, так и спокойно погружаться к деталям, переходя к исследованию контента. Важно и то, и другое. Отсюда возникает вопрос: как добиться обеих задач одновременно? Если исходить из идей приоритизации целей пользователя и важности контента, ответ напрашивается сам собой. Контент находится на самом последнем уровне? — Не вопрос! Давайте вытащим его наверх! Конечно, невозможно вытащить все на самый верхний уровень — получится помойка, поэтому нужно отобрать только самое важное на каждом из экранов и протянуть это последовательно наверх.  В такой ситуации становится прозрачной и роль живых плиток (Live Tiles) — они становятся отображением самого важного в приложении, вытянутым за пределы приложения на стартовый экран. Живая плитка — это иконка с самым важным и актуальным контентом из приложения.  Как только вы проецируете эту идею на всю иерархию экранов, первый экран превращается в хаб, позволяющий быстро считать все самое важное, узнать все обновления, понять, нужно ли погружаться в детали или и так все в порядке. Движение и распределение контента становится двунаправленным: вниз — по ходу семантической структуры, вверх — по важности и актуальности. Первое работает, когда я готов погрузиться в детали, второе — когда мне нужно быстро разобраться, что к чему. В некоторых случаях это требует переосмысления логики приложения. Иногда это может удачно совпасть со стремлением внедрения дополнительной составляющей, как это произошло в случае игры «Сапер», в которой добавили социальной составляющей. На первое место в приложении вынесен быстрый доступ к разным режимам игры, что является отображением основного сценария использования приложения:  Однако сюда же, на первый экран (или хаб), вынесена и дополнительная социальная составляющая с ачивками, соревнованиями и т.п.:  Хаб становится проекцией всех ключевых сценариев, вынося на поверхность ключевую информацию из нижних уровней:  Он становится шире и объемнее, чем просто список ссылок на следующие уровни иерархии, предоставляя быстрый доступ к самому важному, свежему и актуальному и позволяя при необходимости погрузиться вниз к деталям или перейти вправо к дополнительным сценариям. Вместо того, чтобы говорить пользователю «смотри, вот что у нас есть», предлагая ему последовательно переходить к нижним уровням детализации контента, мы переходим к идее «смотри, вот что происходит», вынося на первый план быстрый доступ (возможно, и вовсе без необходимости погружения) к наиболее приоритетной информации с соответствующим уровнем представления и информационной насыщенности. Несколько дополнительных сценариев, развивающих эту идею, мы рассмотрим в следующей статье. |
 АДМИНКА
АДМИНКА НАВИГАЦИЯ
НАВИГАЦИЯ СВЯЗЬ С НАМИ
СВЯЗЬ С НАМИ РАДИО
РАДИО ЛУЧШИЕ ЧАТЫ
ЛУЧШИЕ ЧАТЫ


 СЧЁТЧИКИ
СЧЁТЧИКИ